- Giới thiệu đôi chút
- Tại sao tốc độ tải lại quang trọng với web bán hàng?
- Sao web bán hàng dùng WooCommerce lại chậm?
- Đi vào ví dụ thực tế
- Cách kiểm tra tốc độ của trang web
- Các bước tối ưu hiệu suất của website bán hàng WooCommerce
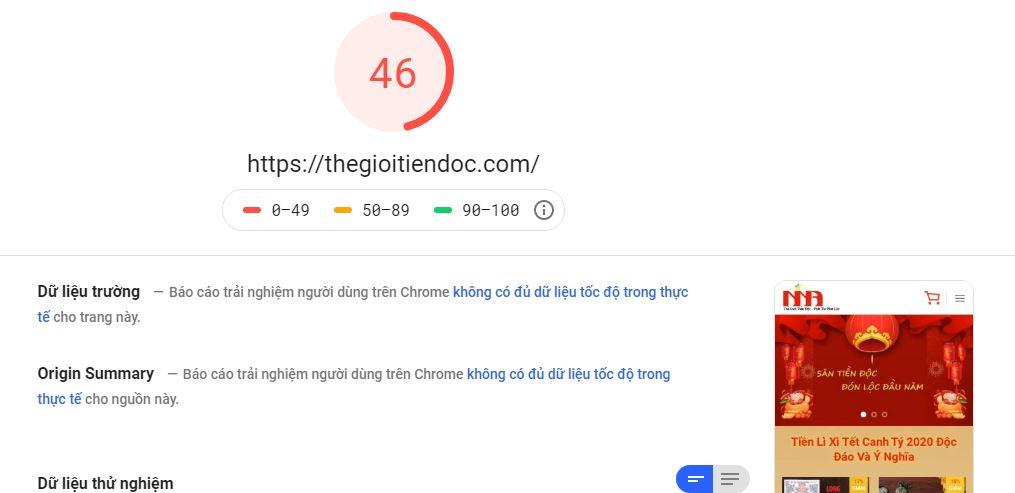
- Bước 1: Kiểm tra tốc độ của website
- Bước 2: Phân tích website
- Bước 3: Thực hiện các tối ưu hóa
- Tối ưu thời gian phản hồi đầu tiên của máy chủ (TTFB)
- Tối ưu hóa hình ảnh
- Các tối ưu khác part 1
- Các tối ưu khác part 2
- Tối ưu riêng dành cho thiết bị di động
- Bước 4: Kiểm tra lỗi sau khi tối ưu
- Bước 5: Kiểm tra lại web với các công cụ đánh giá hiệu suất
Định để mỗi một mục tối ưu là một bài viết, cơ mà thấy mấy cái lặt vặt này có tí tẹo nên gộp nó thành một cho nhanh gọn.
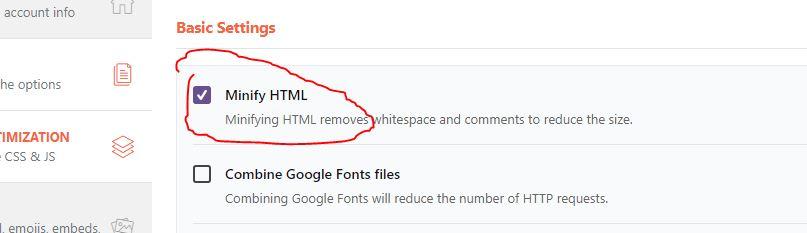
Nén HTML
Xóa bỏ các khoảng trống thừa và các thẻ html, css, js không sử dụng. Giảm một chút kích thước tệp html chính.
Điểm Pagespeed
Trên thiết bị di động: 43/100 – Tăng 6 điểm
Trên máy tính để bàn: 82/100 – tăng 1 điểm
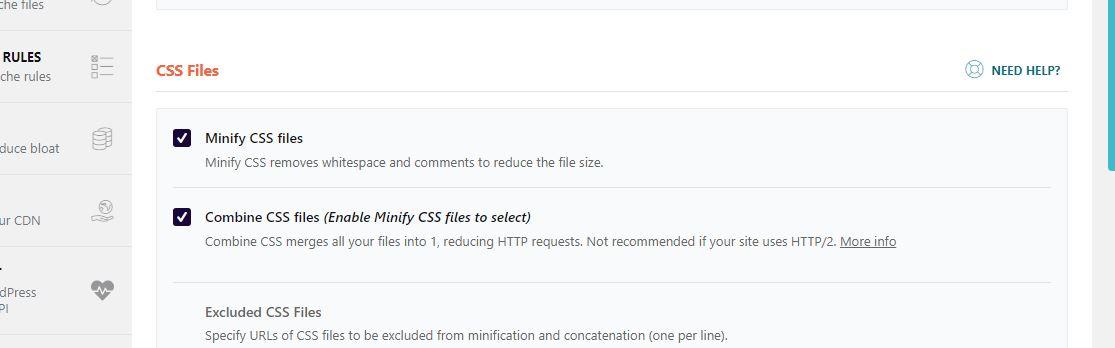
Nén và nối các tệp tin css js lại với nhau
Hành động này sẽ giúp giảm số http request và kích thước của trang xuống.
Sử dụng plugin WP Rocket Cache sẽ có tùy chọn như sau
Check qua Pagespeed một chút nào
Trên thiết bị di động: 46/100 – Tăng 3 điểm
Trên máy tính để bàn: 91/100 – tăng 9 điểm
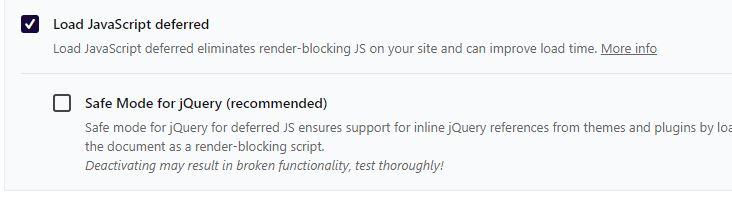
Trì hoãn tải css, js + tạo css quan trọng
Ai cũng muốn giữ lại một chút riêng cho bản thân mình. Mình cũng vậy, xin phép chỉ hướng dẫn các bạn bật nó trong Rocket thôi, nếu thấy lỗi giao diện hãy tắt nó đi.

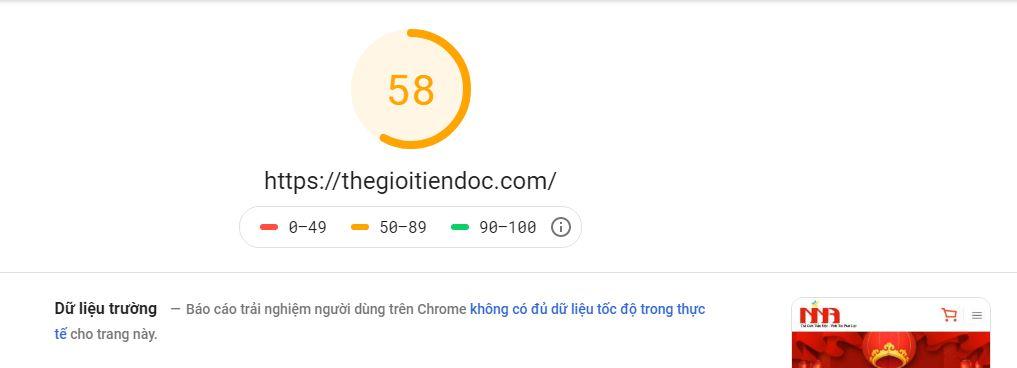
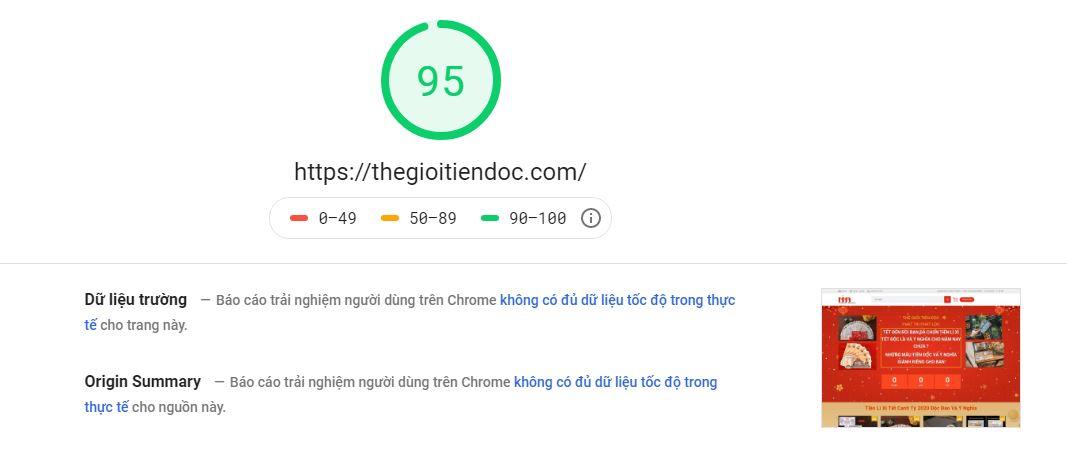
Check qua PageSpeed
Trên thiết bị di động: 58/100 – Tăng 12 điểm
Trên máy tính để bàn: 95/100 – tăng 4 điểm
Tận dụng bộ nhớ đệm trình duyệt
Trình duyệt lưu giữ các file tài nguyên của trang web trong bộ nhớ cục bộ của máy tính khi người dùng truy cập trang web. Phần này chúng ta sẽ tác động tói thời gian lưu lại của các file này trên máy tính người dùng.
Đối với trang web sử dụng server Apache, LiteSpeed
Tìm đến file .htaccess ở thư mục public_html thêm những thông tin sau
# START EXPIRES CACHING # ExpiresActive On ExpiresByType text/css "access 1 year" ExpiresByType text/html "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/x-icon "access 1 year" ExpiresByType application/pdf "access 1 year" ExpiresByType application/javascript "access 1 year" ExpiresByType text/x-javascript "access 1 year" ExpiresByType application/x-shockwave-flash "access 1 year" ExpiresDefault "access 1 year" # END EXPIRES CACHING #
Đối với trang web sử dụng server Nginx
Tìm đến tập tin vhost config thêm thông tin sau
location ~* \.(jpg|jpeg|gif|png|svg|pdf|css|html|js|swf)$ {
expires 365d;
}
Kiểm tra điểm Pagespeed
Phần này bỏ qua đi. Có tăng cũng chả thấm đâu, trình duyệt giờ khác xưa rồi. Tự động lưu lại rồi chả cần phải dạy lưu bao lâu nữa đâu.
Xử lý font chữ
Cũng chả làm gì được ngoài việc gom các font chữ thành một file (chỉ áp dụng khi bạn dùng Google Font thôi nhá)
 Nếu bạn gặp trường hợp bị Pagespeed chuẩn đoán như này
Nếu bạn gặp trường hợp bị Pagespeed chuẩn đoán như này
Bạn có thể thử đến Web Font Loader . Ví dụ như để load font Droid Sans
<script src="https://ajax.googleapis.com/ajax/libs/webfont/1.6.26/webfont.js"></script>
<script>
WebFont.load({
google: {
families: ['Droid Sans', 'Droid Serif']
}
});
</script>
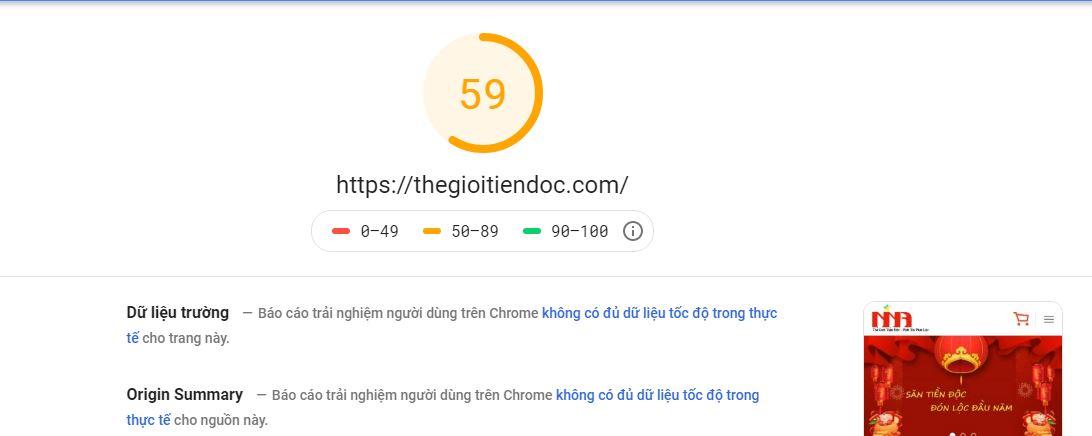
Kiểm tra điểm Pagespeed
Trên thiết bị di động: 59/100 – Tăng 1 điểm
Trên máy tính để bàn: 95/100 – như cũ
Gỡ WP Emoji, Embeds, Query string
Tìm trong đống tùy chọn của Rocket bạn sẽ thấy thôi.
Nếu bạn có bật tùy chọn này lên thì điểm trên pagespeed cũng tăng không đáng kể, mình mình phép bỏ qua phần này.
Hôm nay viết vậy thôi! Để ngày mai viết nốt phần tối ưu khác (part2).
Quét mã QR để đọc bài viết này để xem tiếp trên điện thoại