- Giới thiệu đôi chút
- Tại sao tốc độ tải lại quang trọng với web bán hàng?
- Sao web bán hàng dùng WooCommerce lại chậm?
- Đi vào ví dụ thực tế
- Cách kiểm tra tốc độ của trang web
- Các bước tối ưu hiệu suất của website bán hàng WooCommerce
- Bước 1: Kiểm tra tốc độ của website
- Bước 2: Phân tích website
- Bước 3: Thực hiện các tối ưu hóa
- Tối ưu thời gian phản hồi đầu tiên của máy chủ (TTFB)
- Tối ưu hóa hình ảnh
- Các tối ưu khác part 1
- Các tối ưu khác part 2
- Tối ưu riêng dành cho thiết bị di động
- Bước 4: Kiểm tra lỗi sau khi tối ưu
- Bước 5: Kiểm tra lại web với các công cụ đánh giá hiệu suất
Sau tất cả những phần tối ưu chung ở trên, điểm số pagespeed trên thiết bị di động vẫn chỉ dừng lại ở con số dưới 64/100 điểm.
Vậy nguyên nhân tại đâu?
Thử check qua chuẩn đoán của pagespeed nhé
- CSS không được sử dụng (thừa) quá nhiều.
- Javascript quá nhiều làm tốn quá nhiều thời gian và cpu để thực thi.
Loại bỏ CSS không sử dụng
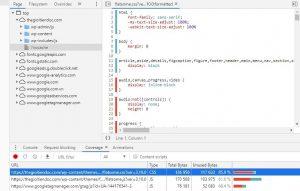
Nếu bạn đã đọc qua Bước 2 Phần tích trang web thì bạn hẳn cũng có nhớ đến Phần Coverage (kiếm tra css, js thừa). Bạn để ý file Flatsome.css ở ảnh bên dưới có tới 85% css không được sử dụng.
Ngắn gọn và đơn giản thì mình sẽ loại bỏ file flatsome.css đi, thay vào đó chỉ là những css cần thiết thôi.
Để loại bỏ tệp css flatsome.css đi (trên mobile + trang chủ), mình sử dụng đoạn code sau:
function twitchvn_dequeue_flatsome_main_css() {
if(wp_is_mobile() && is_front_page()) {
wp_dequeue_style('flatsome-main');
wp_deregister_style('flatsome-main');
}
}
add_action('wp_enqueue_scripts','twitchvn_dequeue_flatsome_main_css', 101);
Sau đó đưa những css cần thiết vào header bằng đoạn code sau:
function twitchvn_inline_flatsome_main_css() {
if(wp_is_mobile() && is_front_page()) {
?>
<style id="inline-flatsome-main">
/* css cần thiết */
</style>
<?php
}
}
add_action( 'wp_head', 'twitchvn_inline_flatsome_main_css');
Cơ mà đào đâu ra đoạn css cần thiết kia? Cái này mình cũng không biết chính xác có công cụ nào để chúng ta lấy css đang được sử dụng hay không nữa, nếu bạn biết tool nào hay thì hú mình với nhé. Mình cũng đã từng gặp rất nhiều bro đánh kiểu khô máu viết lại css từ đầu đến cuối. Bản thân mình lại không chơi được như vậy, mình viết một cái tool nhỏ ra, lọc lấy css cần.
Tương tự với file flatsome-shop.css
Check qua điểm số chút
Tăng được kha khá:72/100 – tăng 8 điểm
Thông báo CSS thừa cũng không còn nữa
Tối ưu lại JavaScript
Nếu bạn không biết chút gì về code, hãy tìm một coder chuyên về frontend. Đối với mỗi một trang web đều có cách biên soạn và thực thi js khác nhau. Do vậy mình cũng không thể hướng dẫn các bạn về mục này được.
Cơ bản thì mình sử dụng tab Performance của Chrome Dev Tool để kiểm tra và hiểu được js của trang. Đâu là những js thừa đang làm ảnh hưởng đến hiệu suất, đâu là những cái mình có thể bỏ đi được. Rồi loại bỏ file js gốc và thay bằng file js mới thôi.
Sau khi tối ưu js thì điểm của trang là 91/100 điểm.
AHHH! Xanh rồi, mình cũng nghỉ chút thôi. Bài viết tiếp theo mình sẽ nói rõ hơn về việc Những đánh đổi để pagespeed lên được 100 điểm.
Quét mã QR để đọc bài viết này để xem tiếp trên điện thoại