- Giới thiệu đôi chút
- Tại sao tốc độ tải lại quang trọng với web bán hàng?
- Sao web bán hàng dùng WooCommerce lại chậm?
- Đi vào ví dụ thực tế
- Cách kiểm tra tốc độ của trang web
- Các bước tối ưu hiệu suất của website bán hàng WooCommerce
- Bước 1: Kiểm tra tốc độ của website
- Bước 2: Phân tích website
- Bước 3: Thực hiện các tối ưu hóa
- Tối ưu thời gian phản hồi đầu tiên của máy chủ (TTFB)
- Tối ưu hóa hình ảnh
- Các tối ưu khác part 1
- Các tối ưu khác part 2
- Tối ưu riêng dành cho thiết bị di động
- Bước 4: Kiểm tra lỗi sau khi tối ưu
- Bước 5: Kiểm tra lại web với các công cụ đánh giá hiệu suất
Mình xin tiếp tục phần tối ưu cho trang web bán hàng sử dụng Woo.
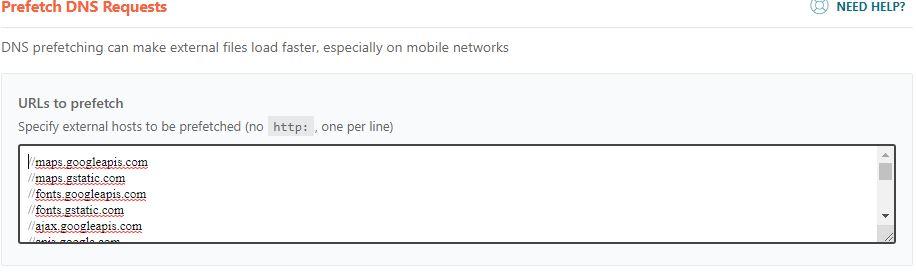
DNS Prefetch (Tìm nạp trước DNS)
DNS Prefetch (tìm nạp trước DNS) là kỹ thuật tìm nạp địa chỉ IP trước cho các tên miền đã được thông báo qua thẻ link. Mục đích chính của DNS Prefetch là để tăng tốc độ trang web tải về nội dung khi trang này sử dụng nhiều tài nguyên dữ liệu từ các tên miền bên ngoài.
Thông tin thêm nếu bạn muốn đọc MDN
Danh sách các miền ngoài trang web bán hàng của bạn có thể dùng
//maps.googleapis.com //maps.gstatic.com //fonts.googleapis.com //fonts.gstatic.com //ajax.googleapis.com //apis.google.com //google-analytics.com //www.google-analytics.com //ssl.google-analytics.com //youtube.com //api.pinterest.com //cdnjs.cloudflare.com //pixel.wp.com //connect.facebook.net //platform.twitter.com //syndication.twitter.com //platform.instagram.com //disqus.com //sitename.disqus.com //s7.addthis.com //platform.linkedin.com //w.sharethis.com //s0.wp.com //s.gravatar.com //stats.wp.com //www.googletagmanager.com //www.googletagservices.com //adservice.google.com //pagead2.googlesyndication.com //tpc.googlesyndication.com //bp.blogspot.com //1.bp.blogspot.com //2.bp.blogspot.com //3.bp.blogspot.com //4.bp.blogspot.com //ajax.microsoft.com //ajax.aspnetcdn.com //s3.amazonaws.com //code.jquery.com //stackpath.bootstrapcdn.com //use.fontawesome.com //player.vimeo.com //github.githubassets.com //referrer.disqus.com //c.disquscdn.com //0.gravatar.com //2.gravatar.com //1.gravatar.com //ad.doubleclick.net //googleads.g.doubleclick.net //stats.g.doubleclick.net //cm.g.doubleclick.net //stats.buysellads.com //s3.buysellads.com
Kiểm tra điểm Pagespeed
Trên thiết bị di động: 62/100 – Tăng 3 điểm
Trên máy tính để bàn: 95/100 – không có thay đổi nào.
Từ đoạn này mình sẽ ngừng quan tâm đến điểm số trên Máy tính để bàn
Do điểm số đã gần như chạm tới mức có thể rồi. (Muốn 100 điểm chúng ta phải làm nhiều thứ rắc rối hơn mà thành quả lại chả đáng được bao).
Bỏ WooCommerce Ajax Cart Fragments
Đây là một tính năng của WooCommerce để lấy danh sách sản phẩm trong giỏ hàng của mỗi khách hàng. Nếu trong bước phân tích website bạn nhận thấy ajax này tốn quá nhiều thời gian thì nên cân nhắc loại bỏ tính năng này đi.
Lưu ý rằng, việc loại bỏ tính năng này sẽ dẫn đến việc ảnh hưởng đến danh sách sản phẩm trong giỏ hàng. Như việc nhầm sản phẩm, giỏ hàng trống,.. À, cái giỏ hàng trên thanh menu chứ không phải giỏ hàng của trang giỏ hàng nhé.
Nếu bạn sử dụng plugin WP Rocket cache thì tính năng này sẽ tự động bị loại bỏ đi. Chi tiết.
Cách loại bỏ bằng code. Thêm mấy dòng dưới vào file functions của theme nhé:
add_action( 'wp_enqueue_scripts', 'twitchvn_dequeue_woocommerce_cart_fragments', 11 );
function twitchvn_dequeue_woocommerce_cart_fragments() {
if ( is_front_page() ) {
wp_dequeue_script( 'wc-cart-fragments' );
}
}
Do mình dùng Plugin Rocket nên nó mặc định đã bị loại bỏ đi rồi, vậy nên việc check điểm pagespeed ở phần này là không cần thiết.
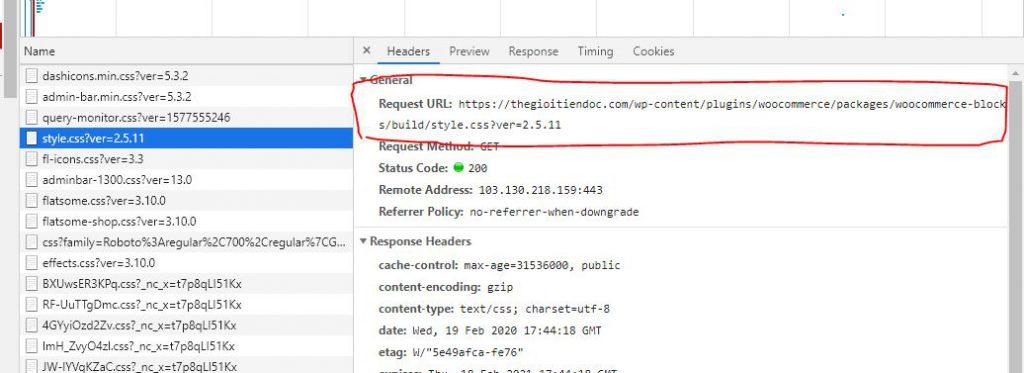
Bỏ WooCommerce Block css
Cũng là một tính năng không cần thiết của WooCommerce nếu bạn không sử dụng trình soản thảo Gutenberg của WordPress. Bạn để ý tab Network sẽ thấy một file css như này
Nếu website của bạn được pagespeed cảnh báo có nhiều Css không cần thiết, hãy bỏ file css này đi. Vì đâu bạn không dùng Gutenberg thì 99% css của file này sẽ là thừa
Để bỏ file này đi, vào functions.php của theme thêm dòng code này:
remove_action( 'enqueue_block_assets', 'wp_enqueue_registered_block_scripts_and_styles' );
Chi tiết bạn có thể đọc trên wordpress.org: https://wordpress.org/support/topic/block-editor-assets-still-enqueued/#post-10962191
Cân nhắc loại bỏ các mã bên thứ ba
Mình đã gặp rất nhiều trang web bán hàng gắn một đống mã của bên thứ ba rồi. Hãy sử dụng mã của bên thứ ba càng ít càng tốt.
Dưới đây là các mã thứ ba bạn thường gặp
Google Tag Manager và Google Analytics
Chắc đây là mã bên thứ ba không thể bỏ đi được rồi nhỉ. Mã theo dõi từ Google này chắc chắn sẽ ảnh hưởng đến hiệu suất của website, do file js theo dõi của Google chỉ được cache 2 giờ và kèm theo nhiều js thừa.
Để hạn chế ảnh hưởng của Analytics đến điểm số trên pagespeed, bạn có thể cân nhắc sử dụng file js của Analytics này trên hosting của bạn. Ví dụ như plugin CAOS này chẳng hạn.
Mình cũng có thêm một lưu ý ở phần này, nếu bạn chỉ dùng Google Tag Manager(GTM) để sử dụng cho Google Analytics điều này quá mức cần thiết rồi. GTM bao gồm nhiều mã đo lường khác ngoài Google Analytics. Vậy nên chỉ sử dụng GTM khi bạn cần nhiều hơn một thẻ thêm vào website thôi nhé.
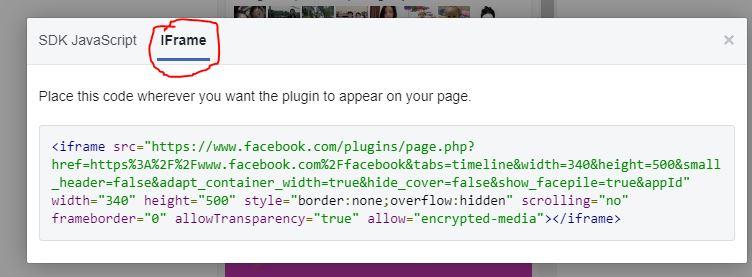
Từ Facebook
Thường là Facebook Page Plugin, nếu bạn có thể thay thế mã này bằng một hình ảnh vói link trỏ đến địa chỉ trang Facebook thì tốt hơn đó. Nếu không bạn nên sử dụng mã nhúng dạng Iframe thay vì JavaScript SDK. Điều này giúp bạn dễ kiểm soát hơn khi bạn có thể dùng tính năng lazyload iframe để hạn chế ảnh hưởng của mã này đến hiệu suất của website.
Công cụ chat trực tuyến
Cái này khá khó nói. Bạn cần cho trang web của bạn thì cứ dùng thôi. Nhưng hãy tắt nó đi trên mobile đi nhé. Vì dù gì ta cứ bán được hàng là ưu tiên hàng đầu mà.
Áp dụng và website thegioitiendoc.com
Trang web thegioitiendoc.com sử dụng mã GTM. Tuy mình có bảo nên thay bằng mã Analytics, cơ mà lười gọi chủ web đổi mã nên thôi. Chả quan tâm nữa.
Tiếp đến là phần Facebook plugin page. Mình để dạng nhúng trên thiết bị để bàn và tắt nó đi trên di động. Nếu bạn dùng theme flatsome có thể inbox mình lấy đoạn code này.
Vậy thôi. Kiểm tra điểm Pagespeed lại xem nhé.
Trên thiết bị di động: 64/100 – Tăng 2 điểm
Quét mã QR để đọc bài viết này để xem tiếp trên điện thoại