- Giới thiệu đôi chút
- Tại sao tốc độ tải lại quang trọng với web bán hàng?
- Sao web bán hàng dùng WooCommerce lại chậm?
- Đi vào ví dụ thực tế
- Cách kiểm tra tốc độ của trang web
- Các bước tối ưu hiệu suất của website bán hàng WooCommerce
- Bước 1: Kiểm tra tốc độ của website
- Bước 2: Phân tích website
- Bước 3: Thực hiện các tối ưu hóa
- Tối ưu thời gian phản hồi đầu tiên của máy chủ (TTFB)
- Tối ưu hóa hình ảnh
- Các tối ưu khác part 1
- Các tối ưu khác part 2
- Tối ưu riêng dành cho thiết bị di động
- Bước 4: Kiểm tra lỗi sau khi tối ưu
- Bước 5: Kiểm tra lại web với các công cụ đánh giá hiệu suất
Bạn đã từng thấy comment nào trên WordPress Việt thảo luận về WooCommerce so với các nền tảng bán hàng trực tuyến khác như Shopify hay Opencart,… chưa? Mình thì thấy rất nhiều rồi đấy!
Bạn không thể yêu cầu team dev tối ưu website chạy với tốc độ ánh sáng như các nền tảng bán hàng chuyên dụng được.
Hãy nhìn lại CMS WordPress, Mục đích ban đầu của WordPress được tạo ra để xây dựng một trang web dạng blog. Vậy bạn đang dùng WordPress để làm gì? Chúng ta dùng làm web bán hàng cơ mà!
Nếu bạn vẫn không ưng về WooCommerce hãy chuyển sang một nền tảng khác hoặc khi bạn có rất nhiều sản phẩm.
Còn không bạn chỉ làm web bán hàng cỡ nhỏ hoặc chấp nhận Woo nó là thế thì xem các nguyên nhân dưới đây xem nhé.
Có quá nhiều sản phẩm
Như mình đã nói ở trên, WordPress cũng như Woo không hề được phát triển để bạn bán hàng trăm nghìn sản phẩm trên đó.
Vậy bao nhiêu sản phẩm cho một trang web bán hàng WooCommerce là phù hợp?
Trả lời: Theo mình, dưới 500 sản phẩm là phù hợp. Nếu bạn có hơn, hãy tìm đến một người có kinh nghiệm làm việc với dữ liệu lớn. Và con số 5 nghìn sản phẩm (gồm cả variable product) là giới hạn. Có hơn 5k sản phẩm, bạn hãy nghĩ đến một nền tảng bán hàng trực tuyến khác đi.
Sử dụng hosting lởm hoặc không tối ưu cho WordPress – WooCommerce
Mục này mình không nói nhiều về việc hosting ở đâu ngon hay ở đâu tệ cả. Tuy thế, mình vẫn muốn đưa ra vài đơn vị cung cấp uy tín tại Việt Nam (theo quan điểm của mình)
- TinoHost
- Inet
- Azdigi
Mình cũng đưa ra một chút lời khuyên khi chọn và cấu hình hosting cho WooCommerce
- Cố gắng luôn cập nhật WordPress core cũng như plugin mới nhất có thể
- Sử dụng PHP 7 thay vì PHP 5
- Nếu có thể thì sử dụng hosting chạy LiteSpeed thay vì Apache như thường
- Có hỗ trợ Memcache và Redis cache
- Sử dụng Vps hoặc hosting tối ưu cho WordPress
Bạn chưa dùng bất cứ tối ưu nào cho website của bạn
Nếu bạn chưa dùng phương thức tối ưu nào, hãy đọc bài viết tiếp theo nhé!
Sử dụng theme không được tối ưu dành cho WooCommerce
Thực ra mình mới tiếp xúc với WooCommerce mới được gần 5 tháng nên chưa sử dụng thành thạo được nhiều theme. Do đó không thể đưa ra những theme ngon ngay được.
Cảm quan của mình thì Flatsome + StoreFront là 2 theme đối với mình là đáng dùng nhất (nhẹ, dễ tùy biến với dev).
- StoreFront: như 1 cái template vậy, mọi thứ mình đều phải tự code -> mình tự code rồi thì sao có mấy cái thừa nữa đc.
- Flatsome: Có cái UX cực mạnh (phải ns là ngon nhất trong đám Builder), nhẹ, cách code thông minh.
- Có cái nào ngon thì bảo mình nhá…
Còn hầu như các theme có lượt bán nhiều trên themeforest đều có rất nhiều tính năng tùy biến nhưng cũng kèm theo đó là include vào một đống thư viện và hàm. Những cái phần thừa đó, sau này sẽ rất khó tối ưu cho thiết bị di động.
Tuy vậy đừng vì cái tốc độ trang web mà bỏ qua theme có giao diện phù hợp với mục đích bán hàng của bạn nhất nhé!
Lạm dụng quá nhiều vào plugin
WordPress nổi tiếng nhờ thư viện theme và plugin khổng lồ. Nhưng việc đó không có nghĩa là bạn sử dụng các plugin vô tội vạ. Hãy cân nhắc sử dụng các plugin nào cần thiết cho website của bạn, đừng thấy plugin nào hay hay cũng cài vào.
Như thế này, mỗi một plugin bạn cài vào sẽ chứa các file css và js, kèm theo là 1 callback ajax. Vậy thử tưởng tượng bạn cài 30 cái plugin vào thì như thế nào! Một đống file css và js sẽ được gọi ra ở trang web của bạn.
Cơ mà bạn có tận dụng những css và js đó không?
Câu trả lời là: Không! Chỉ có chưa tới 10% bạn sẽ dùng đến.
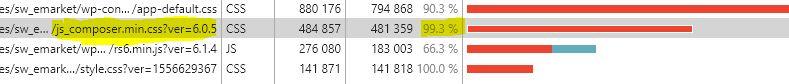
Ví dụ đi. Như plugin WPBakery Page Builder, có tới 99.3% css là thừa. Vậy chúng ta chỉ sử dụng có 0.3% lượng css thôi. Quá lãng phí phải không!
Đó với chỉ là đối với css, js còn tệ hơn nhiều. Quên, nãy giờ phải nói là JavaScript. Javascript được biên tập và thực thi mỗi khi tải trang, việc thực thi này sẽ do cpu tính toán. Trên desktop thì không sao, nhưng mobile sẽ bị đánh giá khá nặng. Đối với Google, bạn không xử lý đống js này tốt thì quên đi việc website có điểm số pagespeed xanh lè trên mobile đi nhá ( > 90 điểm ).
Vậy thôi
Nếu ban cảm thấy có nguyên nhân khác thì thảo luận cùng mình xem sao.
Còn không thì đọc bài viết tiếp theo về cách tối ưu như thế nào nhé!
Nguồn: https://twitch.vn/woo/sao-web-ban-hang-dung-woocommerce-lai-cham/
Quét mã QR để đọc bài viết này để xem tiếp trên điện thoại