Trường hợp đặt ra là bạn có mấy trăm category vậy khi đăng bài bạn phải kéo mỏi cả tay để tìm kiếm category phải không?
Hôm nay chúng ta sẽ thêm cho nó cái chức năng search để tiện hơn trong việc tìm kiếm category nhé
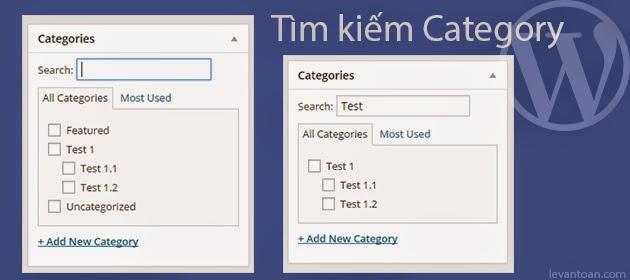
Thêm chức năng search cho category
Các bạn thêm đoạn code sau vào file functions.php của theme bạn đang dùng nhé
<?php
function search_categories_meta_box( $post, $box ) {
$defaults = array( 'taxonomy' => 'category' );
if ( ! isset( $box['args'] ) || ! is_array( $box['args'] ) ) {
$args = array();
} else {
$args = $box['args'];
}
$r = wp_parse_args( $args, $defaults );
$tax_name = esc_attr( $r['taxonomy'] );
$taxonomy = get_taxonomy( $r['taxonomy'] );
?>
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery('#catSearch').keyup(function() {
var val = jQuery('#catSearch').val(),
lis = jQuery("#<?php echo $tax_name;?>checklist li");
lis.hide();
// find li labels's containing term, then back to parent li
var containingLabels = jQuery("#<?php echo $tax_name;?>checklist label:contains('" + val + "')");
console.log(containingLabels.text());
containingLabels.closest('li').find('li').andSelf().show();
containingLabels.parents('#<?php echo $tax_name;?>checklist li').show();
});
});
</script>
<div id="taxonomy-<?php echo $tax_name; ?>" class="categorydiv">
Search: <input id="catSearch" type="text" value="" />
<ul id="<?php echo $tax_name; ?>-tabs" class="category-tabs">
<li class="tabs"><a href="#<?php echo $tax_name; ?>-all"><?php echo $taxonomy->labels->all_items; ?></a></li>
<li class="hide-if-no-js"><a href="#<?php echo $tax_name; ?>-pop"><?php _e( 'Most Used' ); ?></a></li>
</ul>
<div id="<?php echo $tax_name; ?>-pop" class="tabs-panel" style="display: none;">
<ul id="<?php echo $tax_name; ?>checklist-pop" class="categorychecklist form-no-clear" >
<?php $popular_ids = wp_popular_terms_checklist( $tax_name ); ?>
</ul>
</div>
<div id="<?php echo $tax_name; ?>-all" class="tabs-panel">
<?php
$name = ( $tax_name == 'category' ) ? 'post_category' : 'tax_input[' . $tax_name . ']';
echo "<input type='hidden' name='{$name}[]' value='0' />"; // Allows for an empty term set to be sent. 0 is an invalid Term ID and will be ignored by empty() checks.
?>
<ul id="<?php echo $tax_name; ?>checklist" data-wp-lists="list:<?php echo $tax_name; ?>" class="categorychecklist form-no-clear">
<?php wp_terms_checklist( $post->ID, array( 'taxonomy' => $tax_name, 'popular_cats' => $popular_ids,'checked_ontop' => true ) ); ?>
</ul>
</div>
<?php if ( current_user_can( $taxonomy->cap->edit_terms ) ) : ?>
<div id="<?php echo $tax_name; ?>-adder" class="wp-hidden-children">
<h4>
<a id="<?php echo $tax_name; ?>-add-toggle" href="#<?php echo $tax_name; ?>-add" class="hide-if-no-js">
<?php
/* translators: %s: add new taxonomy label */
printf( __( '+ %s' ), $taxonomy->labels->add_new_item );
?>
</a>
</h4>
<p id="<?php echo $tax_name; ?>-add" class="category-add wp-hidden-child">
<label class="screen-reader-text" for="new<?php echo $tax_name; ?>"><?php echo $taxonomy->labels->add_new_item; ?></label>
<input type="text" name="new<?php echo $tax_name; ?>" id="new<?php echo $tax_name; ?>" class="form-required form-input-tip" value="<?php echo esc_attr( $taxonomy->labels->new_item_name ); ?>" aria-required="true"/>
<label class="screen-reader-text" for="new<?php echo $tax_name; ?>_parent">
<?php echo $taxonomy->labels->parent_item_colon; ?>
</label>
<?php wp_dropdown_categories( array( 'taxonomy' => $tax_name, 'hide_empty' => 0, 'name' => 'new' . $tax_name . '_parent', 'orderby' => 'name', 'hierarchical' => 1, 'show_option_none' => '— ' . $taxonomy->labels->parent_item . ' —' ) ); ?>
<input type="button" id="<?php echo $tax_name; ?>-add-submit" data-wp-lists="add:<?php echo $tax_name; ?>checklist:<?php echo $tax_name; ?>-add" class="button category-add-submit" value="<?php echo esc_attr( $taxonomy->labels->add_new_item ); ?>" />
<?php wp_nonce_field( 'add-' . $tax_name, '_ajax_nonce-add-' . $tax_name, false ); ?>
<span id="<?php echo $tax_name; ?>-ajax-response"></span>
</p>
</div>
<?php endif; ?>
</div>
<?php
}
function update_collection_box() {
remove_meta_box( 'categorydiv', 'post', 'side');
add_meta_box('customcategorydiv', 'Categories', 'search_categories_meta_box', 'post', 'side', 'core', array( 'taxonomy' => 'category' ));
}
add_filter('admin_menu', 'update_collection_box');
Sau đó chúng ta xem kết quả thôi ^^
Quét mã QR để đọc bài viết này để xem tiếp trên điện thoại