Tổng hợp các tricks/tips cho người dùng sử dụng theme wordpress vô cùng nổi tiếng Flatsome. Nguồn có thể được lưu lại hoặc không, hầu hết đều là mình copy về tổng hợp. Mọi vấn đề liên quan đến bản quyền vui lòng liên hệ cá nhân.
Thêm khung ( frame ) vào ảnh sản phẩm
Thêm đoạn mã sau vào Custom css.
Đoạn code này có 3 vị trí hiển thị 3 loại frame khác nhau, cụ thể ngoài danh sách sản phẩm và trong trang chi tiết sản phẩm.
**Lưu ý đoạn background, hãy thay bằng đường dẫn hình ảnh của bạn hoặc kết hợp ACF để có hình ảnh theo đúng nhu cầu nhất nhé. Nếu không làm được phần này, đừng ngại hãy liên hệ với mình qua facebook, mình sẽ giúp MIỄN PHÍ.
.box-image:before {
content: '';
z-index: 3;
width: 100%;
height: 100%;
background: url(https://vattubd.com/wp-content/uploads/2021/10/khung4.png) no-repeat;
background-size: contain;
position: absolute;
margin-left: -50%;
}
/* Khung cho sản phẩm - shop - bài liên quan */
.has-equal-box-heights .box-image:before {
content: '';
z-index: 3;
width: 100%;
height: 100%;
background: url(https://vattubd.com/wp-content/uploads/2021/10/khung2.png) no-repeat;
background-size: contain;
position: absolute;
margin-top: -100%;
}
/* Khung cho siler sản phẩm */
.product-gallery-slider:before {
content: '';
z-index: 3;
width: 100%;
height: 100%;
background: url(https://vattubd.com/wp-content/uploads/2021/10/khung.png) no-repeat;
background-size: contain;
position: absolute;
}
Nguồn: https://flatsome.xyz/css-frame-background-san-pham-wordpress.html
Tắt Responsive cho theme Flatsome
Responsive là một-thứ-gì-đó kỳ diệu mà HTML cùng CSS mang lại cho người dùng. Tuy nhiên, trong một số trường hợp bạn không “thích” nó mà dùng cách khác thì chỉ cần chèn đoạn mã này vào file function.phpcủa theme bạn đang dùng là xong
add_action('init' , 'disable_flatsome_viewport_meta' , 15 );
function disable_flatsome_viewport_meta() {
remove_action( 'wp_head', 'flatsome_viewport_meta', 1 );
}
UPDATE từ Flatsome version 3.14.0
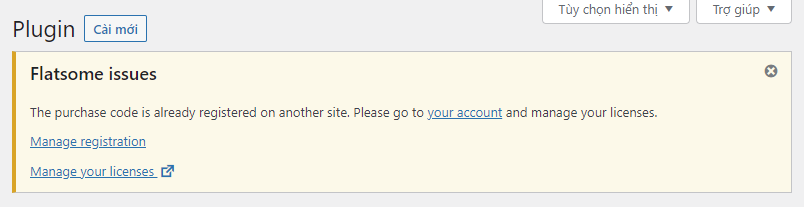
Cách ẩn thông báo đăng ký flatsome
Sau khi update lên 3.14.x, mình dám chắc ai cũng gặp cái “cục” khó chịu này và đây sẽ là giải pháp “tạm thời”. Mình không khuyến khích dùng theme “null” hehe
Thêm đoạn này vào function.php của theme
add_action( 'init', 'hide_notice' );
function hide_notice() {
remove_action( 'admin_notices', 'flatsome_maintenance_admin_notice' );
}
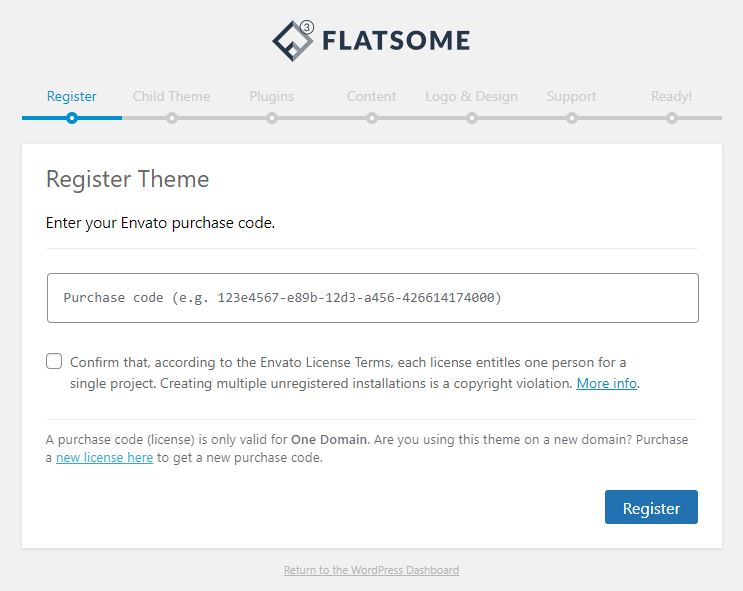
Cài đặt theme Flatsome
Hiện tại bản flatsome 3.14.1 tải về lúc setup childtheme sẽ cần nhập key vô mới tiếp tục được, không cho skip như trước. Giờ muốn setup thì ở step nhập key thì mới next được. Giải pháp tạm thời là sửa paramete url cuối domain là:
<domain.com>/wp-admin/admin.php?page=flatsome-setup&step=updates
Sửa đoạn cuối thành: flatsome-setup&step=customize
Fix lỗi width ( chiều ngang ) trên smartphone
Việc sử dụng flatsome trên di động luôn bị di chuyển nhẹ nhẹ theo chiều ngang, cách giải quyết, bạn hãy chèn vào Custom CSS dành cho Mobile chỉ với 1 dòng code nhỏ như sau:
body {overflow-x:hidden;}
Ngăn các Block trong UX Builder tạo html khi chọn hidden
Tính năng: Ngăn các Block trong UX tạo html khi chọn hidden, mặc định Flatsome chỉ dùng css display none để ẩn những html đó.
Lợi ích: Làm được 2 template riêng cho mobile và desktop, kèm theo cũng rất nhiều lợi ích khi không phải doshorte code không dùng đến.
// Ngăn UXBuilder tự tạo html kể cả khi chọn visible hidden
add_filter( 'do_shortcode_tag', 'add_filter_shortcode_ux_visibility', 10, 3 );
function add_filter_shortcode_ux_visibility( $output, $tag, $attr ) {
if( !isset($attr['visibility']) )
return $output;
if($attr['visibility'] == 'hidden')
return;
if( ($attr['visibility'] == 'hide-for-medium') && wp_is_mobile() )
return;
elseif( ($attr['visibility'] == 'show-for-small') && !wp_is_mobile() )
return;
elseif( ($attr['visibility'] == 'show-for-medium') && !wp_is_mobile() )
return;
elseif( ($attr['visibility'] == 'hide-for-small') && wp_is_mobile() )
return;
return $output;
}
Lưu ý: Bật cache mobile riêng
Di chuyển sản phẩm hết hàng xuống cuối danh sách hiển thị
Code của bạn Lê Văn Toản
* Order by stock status
* Shared by levantoan.com
* */
add_filter('posts_clauses', 'devvn_order_by_stock_status', 2000);
function devvn_order_by_stock_status($posts_clauses) {
global $wpdb;
if (is_woocommerce() && (is_shop() || is_product_category() || is_product_tag())) {
$posts_clauses['join'] .= " INNER JOIN $wpdb->postmeta istockstatus ON ($wpdb->posts.ID = istockstatus.post_id) ";
$posts_clauses['orderby'] = " istockstatus.meta_value ASC, " . $posts_clauses['orderby'];
$posts_clauses['where'] = " AND istockstatus.meta_key = '_stock_status' AND istockstatus.meta_value <> '' " . $posts_clauses['where'];
}
return $posts_clauses;
}
Code sưu tầm trên Stackoverflow
/*** Sorting out of stock WooCommerce products - Order product collections by stock status, in-stock products first.
*/
class iWC_Orderby_Stock_Status
{
public function __construct()
{
// Check if WooCommerce is active
if (in_array('woocommerce/woocommerce.php', apply_filters('active_plugins', get_option('active_plugins')))) {
add_filter('posts_clauses', array($this, 'order_by_stock_status'), 2000);
}
}
public function order_by_stock_status($posts_clauses)
{
global $wpdb;
// only change query on WooCommerce loops
if (is_woocommerce() && (is_shop() || is_product_category() || is_product_tag())) {
$posts_clauses['join'] .= " INNER JOIN $wpdb->postmeta istockstatus ON ($wpdb->posts.ID = istockstatus.post_id) ";
$posts_clauses['orderby'] = " istockstatus.meta_value ASC, " . $posts_clauses['orderby'];
$posts_clauses['where'] = " AND istockstatus.meta_key = '_stock_status' AND istockstatus.meta_value <> '' " . $posts_clauses['where'];
}
return $posts_clauses;
}
}
new iWC_Orderby_Stock_Status;
/**
* END - Order product collections by stock status, instock products first.
*/
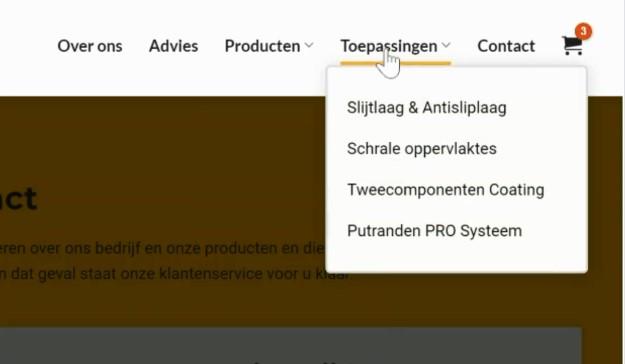
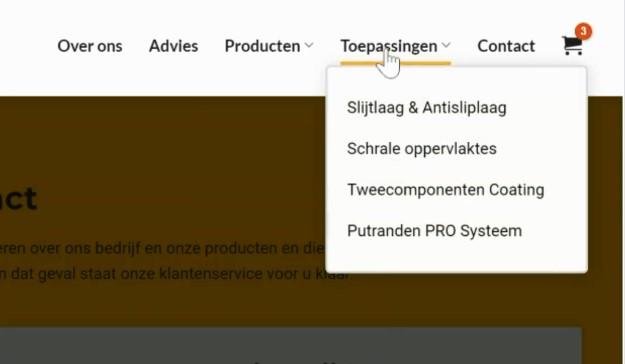
1. Thêm code vào function.php của theme/child theme đang kích hoạt
add_action('wp_footer', 'qwans_add_darkness_dropdown');
function qwans_add_darkness_dropdown (){
echo '<div class="darkness"></div>';
};
2. CSS
.darkness {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 1;
opacity: 0;
visibility: hidden;
background-color: rgba(0,0,0,.7);
-webkit-transition: opacity 0.25s ease,visibility 0s ease 0.25s;
transition: opacity 0.25s ease,visibility 0s ease 0.25s;
}
.darkness-opened {
opacity: 1;
visibility: visible;
-webkit-transition: opacity 0.25s ease,visibility 0.25s ease;
transition: opacity 0.25s ease,visibility 0.25s ease;
}
3. Script vào Footer Scripts
<script>jQuery(document).ready(function($) {
$( '.menu-item-has-children' ).on('mouseover', function(e) {
if ( $(window).width() < 1024 ) return;
e.preventDefault();
if (!$('.menu-item').hasClass( '.has-dropdown' ) ) {
$('.darkness').addClass('darkness-opened');
}
});
$( '.menu-item.has-dropdown' ).on('mouseleave', function(e) {
if ( $(window).width() < 1024 ) return;
e.preventDefault();
if (!$('.menu-item').hasClass( '.has-dropdown' ) ) {
$('.darkness').removeClass('darkness-opened');
}
});
});
</script>
Nguồn: https://gist.github.com/Qwans/92d813b94076f867e2d52c3121a2a5b3
Một số website thủ thuật, mẫu sử dụng theme Flatsome rất tuyệt vời để tham khảo và có thể áp dụng
Đây là bản lưu nhanh, dưới đây là một số website có những tips/tricks hay dành cho người sử dụng theme Flatsome.
https://www.sebdelaweb.com/ https://codeinform.com/category/flatsome/ https://www.flatelements.com/flatsome-tutorials/
còn cập nhật…
Quét mã QR để đọc bài viết này để xem tiếp trên điện thoại