Tổng hợp các Service Box dành riêng cho theme Flatsome.
Các sử dụng bạn vào mục Add Elements → Import (Dán đoạn code bên dưới)

Chúc các bạn thành công!
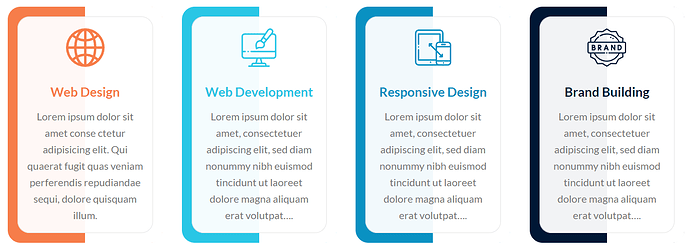
Service Box Style 1

[row col_bg_radius="20" v_align="equal" padding="15px 15px 15px 15px"] [col span="3" span__sm="6" bg_color="rgb(246, 125, 74)" border="0px 120px 0 0px" border_margin="0px 0 0px 0px" border_radius="18" border_color="rgb(255, 255, 255)"] [row_inner style="collapse" col_style="solid" col_bg_radius="20"] [col_inner span__sm="12" divider="0" bg_color="rgba(255, 255, 255, 0.95)" border="1px 1px 1px 1px" border_radius="18" border_color="rgb(229, 229, 229)"] [featured_box img="7279" pos="center" icon_color="rgb(246, 125, 74)"] <h3><span style="color: #f67d4a;">Web Design</span></h3> <p class="description">Lorem ipsum dolor sit amet conse ctetur adipisicing elit. Qui quaerat fugit quas veniam perferendis repudiandae sequi, dolore quisquam illum.</p> [/featured_box] [/col_inner] [/row_inner] [/col] [col span="3" span__sm="6" bg_color="rgb(41, 198, 229)" border="0px 120px 0 0px" border_margin="0px 0 0px 0px" border_radius="18" border_color="rgb(255, 255, 255)"] [row_inner style="collapse" col_style="solid" col_bg_radius="20"] [col_inner span__sm="12" divider="0" bg_color="rgba(255, 255, 255, 0.95)" border="1px 1px 1px 1px" border_radius="18" border_color="rgb(229, 229, 229)"] [featured_box img="7282" pos="center" icon_color="rgb(41, 198, 229)"] <h3><span style="color: #29c6e5;">Web Development</span></h3> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat....</p> [/featured_box] [/col_inner] [/row_inner] [/col] [col span="3" span__sm="6" bg_color="rgb(9, 145, 194)" border="0px 120px 0 0px" border_margin="0px 0 0px 0px" border_radius="18" border_color="rgb(255, 255, 255)"] [row_inner style="collapse" col_style="solid" col_bg_radius="20"] [col_inner span__sm="12" divider="0" bg_color="rgba(255, 255, 255, 0.95)" border="1px 1px 1px 1px" border_radius="18" border_color="rgb(229, 229, 229)"] [featured_box img="7281" pos="center" icon_color="rgb(9, 145, 194)"] <h3><span style="color: #0991C2;">Responsive Design</span></h3> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat....</p> [/featured_box] [/col_inner] [/row_inner] [/col] [col span="3" span__sm="6" bg_color="rgb(0, 23, 53)" border="0px 120px 0 0px" border_margin="0px 0 0px 0px" border_radius="18" border_color="rgb(255, 255, 255)"] [row_inner style="collapse" col_style="solid" col_bg_radius="20"] [col_inner span__sm="12" divider="0" bg_color="rgba(255, 255, 255, 0.95)" border="1px 1px 1px 1px" border_radius="18" border_color="rgb(229, 229, 229)"] [featured_box img="7280" pos="center" icon_color="rgb(0, 23, 53)"] <h3><span style="color: #001735;">Brand Building</span></h3> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat....</p> [/featured_box] [/col_inner] [/row_inner] [/col] [/row]
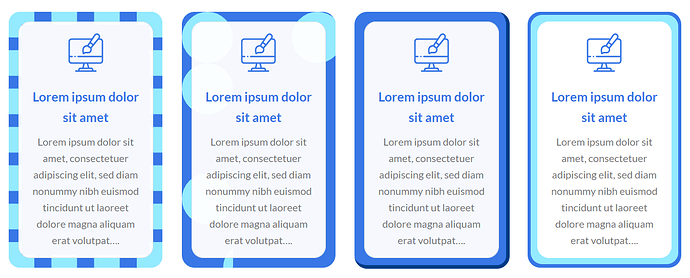
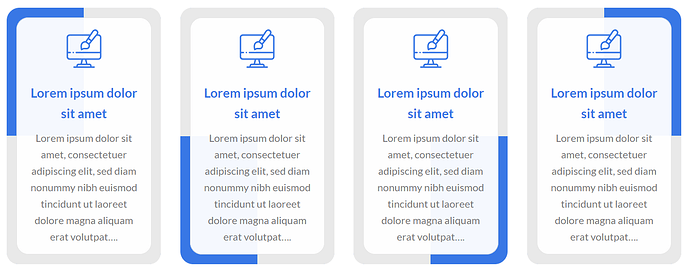
Service Box Style 2

[row col_bg_radius="20" v_align="equal" padding="15px 15px 15px 15px"] [col span="3" span__sm="6" bg_color="rgb(56, 119, 229)" border="0px 120px 200px 0px" border_margin="0px 0 0px 0px" border_radius="18" border_color="rgb(233, 233, 233)"] [row_inner style="collapse" col_style="solid" col_bg_radius="20"] [col_inner span__sm="12" divider="0" bg_color="rgba(255, 255, 255, 0.95)" border="1px 1px 1px 1px" border_radius="18" border_color="rgb(229, 229, 229)"] [featured_box img="7282" pos="center" icon_color="rgb(56, 119, 229)"] <h3><span style="color: #3877E5;">Lorem ipsum dolor sit amet</span></h3> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat....</p> [/featured_box] [/col_inner] [/row_inner] [/col] [col span="3" span__sm="6" bg_color="rgb(56, 119, 229)" border="200px 120px 0px 0px" border_margin="0px 0 0px 0px" border_radius="18" border_color="rgb(233, 233, 233)"] [row_inner style="collapse" col_style="solid" col_bg_radius="20"] [col_inner span__sm="12" divider="0" bg_color="rgba(255, 255, 255, 0.95)" border="1px 1px 1px 1px" border_radius="18" border_color="rgb(229, 229, 229)"] [featured_box img="7282" pos="center" icon_color="rgb(56, 119, 229)"] <h3><span style="color: #3877E5;">Lorem ipsum dolor sit amet</span></h3> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat....</p> [/featured_box] [/col_inner] [/row_inner] [/col] [col span="3" span__sm="6" bg_color="rgb(56, 119, 229)" border="200px 0px 0px 120px" border_margin="0px 0 0px 0px" border_radius="18" border_color="rgb(233, 233, 233)"] [row_inner style="collapse" col_style="solid" col_bg_radius="20"] [col_inner span__sm="12" divider="0" bg_color="rgba(255, 255, 255, 0.95)" border="1px 1px 1px 1px" border_radius="18" border_color="rgb(229, 229, 229)"] [featured_box img="7282" pos="center" icon_color="rgb(56, 119, 229)"] <h3><span style="color: #3877E5;">Lorem ipsum dolor sit amet</span></h3> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat....</p> [/featured_box] [/col_inner] [/row_inner] [/col] [col span="3" span__sm="6" bg_color="rgb(56, 119, 229)" border="0px 0px 200px 120px" border_margin="0px 0 0px 0px" border_radius="18" border_color="rgb(233, 233, 233)"] [row_inner style="collapse" col_style="solid" col_bg_radius="20"] [col_inner span__sm="12" divider="0" bg_color="rgba(255, 255, 255, 0.95)" border="1px 1px 1px 1px" border_radius="18" border_color="rgb(229, 229, 229)"] [featured_box img="7282" pos="center" icon_color="rgb(56, 119, 229)"] <h3><span style="color: #3877E5;">Lorem ipsum dolor sit amet</span></h3> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat....</p> [/featured_box] [/col_inner] [/row_inner] [/col] [/row]
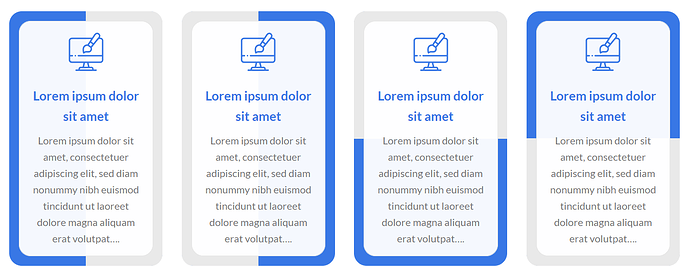
Service Box Style 3
Quét mã QR để đọc bài viết này để xem tiếp trên điện thoại