Như ảnh minh hoạ, vào bài luôn đỡ mất thời gian 😀
Cách thay đổi cách hiển thị giá siêu đẹp trong Woocommerce
Bước 1: Chèn thêm chữ Giá niêm yết và Giá khuyến mãi trước phần giá mặc định của Woocommerce!
Copy và paste đoạn code sau vào file functions.php nhé
function bd_rrp_sale_price_html( $price, $product ) {
if ($product->is_on_sale()) :
$has_sale_text = array(
'<ins>' => '<span class="giakhuyenmai">Giá khuyến mãi: </span>',
'<del>' => '<del><span class="gianiemyet">Giá niêm yết: </span>'
);
$return_string = str_replace(array_keys( $has_sale_text ), array_values( $has_sale_text ), $price);
else:
$return_string = '<span class="giathuong">Giá niêm yết: </span>' . $price;
endif;
return $return_string;
}
add_filter( 'woocommerce_get_price_html', 'bd_rrp_sale_price_html', 100, 2 );
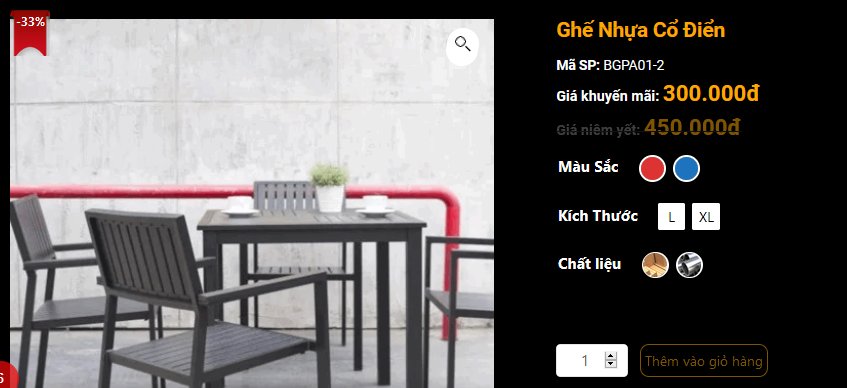
Kết quả sẽ như này:
Bước 2: Thêm % giảm giá vào giữa giá niêm yết và giá khuyến mãi nhé!
Copy và paste đoạn code sau vào file functions.php nhé! Giao diện > Chỉnh sửa giao diện > Child theme > functions.php
function add_discount_woocommerce_format_sale_price( $price, $regular_price, $sale_price ){
if ( is_single()||is_cart() ) :
$percentage = round( ( $regular_price - $sale_price ) / $regular_price * 100 ).'%';
$price = '<del>' . ( is_numeric( $regular_price ) ? wc_price( $regular_price ) : $regular_price ) . '</del><br class="xuongdong"><sup class="phantramgiamgia">' . __( ' Giảm: ' ) .$percentage. '</sup> <br><ins>' . ( is_numeric( $sale_price ) ? wc_price( $sale_price ) : $sale_price ) . '</ins>';
else:
$price = '<del>' . ( is_numeric( $regular_price ) ? wc_price( $regular_price ) : $regular_price ) . '</del><br><ins>' . ( is_numeric( $sale_price ) ? wc_price( $sale_price ) : $sale_price ) . '</ins>';
endif;
return $price;
}
add_filter( 'woocommerce_format_sale_price', 'add_discount_woocommerce_format_sale_price', 99, 3 );
Lưu ý khi sử dụng đoạn code này
- Mình có chèn thêm điều kiện là chỉ hiển thị % discount ở Single Product page và Cart page. Ở các phần còn lại ví dụ như ở Product Categories, sẽ không hiển thị % discount. Bạn có thể so sánh giữa hai phần if và else để tùy chỉnh.
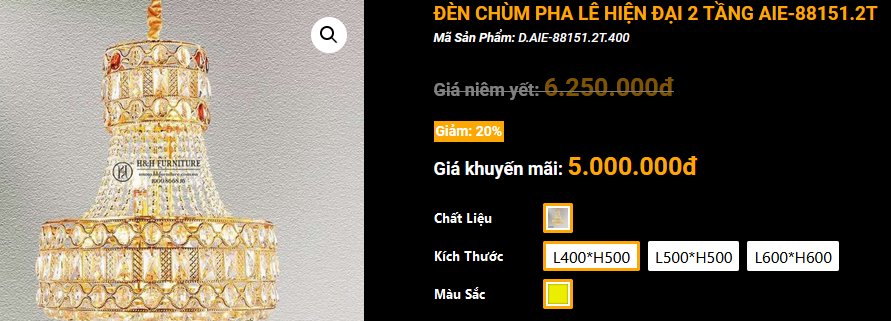
Kết quả sẽ như thế này
Kết quả sẽ như thế này

Chúc các bạn thành công!
Nguồn: https://flatsomea-z.com/huong-dan-thay-doi-cach-hien-thi-gia-sieu-dep-trong-woocommerce/
Quét mã QR để đọc bài viết này để xem tiếp trên điện thoại