Em chào mọi người nhá! Hôm nay lại share code mà nhiều Anh Chị bán hàng cần và yêu cầu khá nhiều.
Là 1 version nâng cấp sử dụng cho tất cả các Theme WordPress.
Sự kết hợp và cải tiến giữa 2 bài e từng share trước đây là Code FlashSale Countdown theme Flatsome & Hiển thị sản phẩm đã bán như Shopee
Kết quả sau khi làm thành công sẽ được như hình dưới!

Okey bắt đầu luôn ạ, trong quá trình viết bài hoặc code có không hợp lý chỗ nào mấy Anh Chị cho góp ý thêm để cải thiện code đến tay và ra sản phẩm tuyệt vời nhất nhé.! Thanks ạ!
Tạo sản phẩm giảm giá kèm ngày hết hạn khuyến mãi trên Woocommerce
Để tránh trường hợp Anh Chị thêm code vào mà không hiện thị lại tưởng code không chạy, quay lại hỏi em như những lần trước. Nên nay em thị phạm chia sẻ luôn cách đăng sản phẩm sao cho tận dụng được code trên luôn.
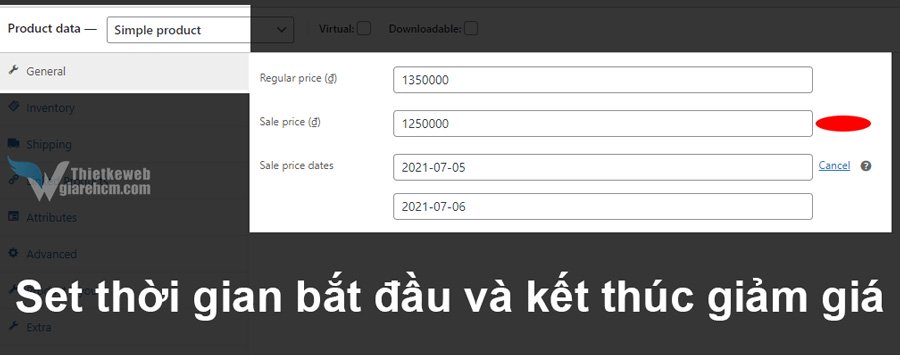
Đầu tiên là set thời gian bắt đầu và kết thúc chương trình giảm giá cho sản phẩm woo

Cứ đăng sản phẩm như bình thường, nhập giá gốc và giá khuyến mãi. Bên cạnh giá khuyến mãi sẽ có chữ lên lịch, click vào sẽ được như hình trên.
Việc còn lại là set ngày bắt đầu và ngày kết thúc khuyến mãi. Như mọi người có thể biết thì sau khi kết thúc ngày thì giá sẽ tự động về giá gốc.
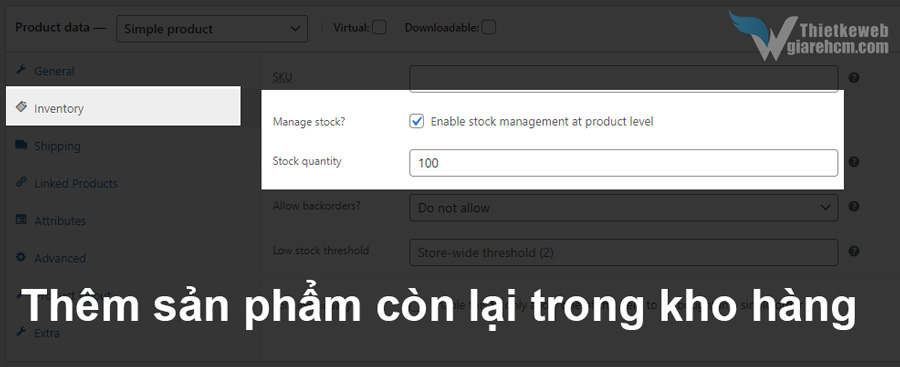
Tiếp theo là set quản lý kho hàng hay còn gọi là kiểm kê kho hàng

Tick vào manage stock và điền stock quantity. Số lượng sản phẩm tồn kho đã được nhập.
Oke như trên là đã đủ điều kiện cho code trên hoạt động hiệu quả và đúng như hình 😀
Theme code Flash Sale Countdown & Sản phẩm đã bán vào child theme
function isures_flashsale_countdown_and_stock_prod()
{
$thepostid = get_the_ID();
$sale_price_dates_to = ($date_to = get_post_meta($thepostid, '_sale_price_dates_to', true)) ? date_i18n('Y-m-d', $date_to) : '';
$sale_from = ($date_from = get_post_meta($thepostid, '_sale_price_dates_from', true)) ? date_i18n('Y-m-d', $date_from) : '';
$strtotime_date_from = strtotime($sale_from);
$strtotime_date_to = strtotime($sale_price_dates_to);
if (!empty($sale_price_dates_to) && $strtotime_date_to > $strtotime_date_from && $strtotime_date_to >= strtotime(date("Y/m/d"))) {
?>
<div class="crazy-deal-details pc">
<div class="crazy-deal-details-right">
<time class="crazy-deal-details-countdown">Kết thúc sau <span data-count="<?php echo $sale_price_dates_to; ?>" id="isures-sale-fl"></span></time>
<?php
global $product;
$stock = $product->get_stock_quantity();
$buy = get_post_meta($product->get_id(), 'total_sales', true);
if (!empty($stock) && $buy > 0) {
$round = round(($buy * 100 / ($stock + $buy)), 0);
?>
<div class="crazy-deal-details-process">
<div class="crazy-deal-details-procressbar">
<div class="crazy-deal-details-procressbar-inner" style="width:<?php echo $round . '%'; ?>"></div>
</div>
<span class="crazy-deal-details-soldtext"><?php echo sprintf(__('Đã bán %s sp', 'woocommerce'), $buy); ?></span>
</div>
<?php
}
?>
</div>
</div>
<?php
}
}
add_action('woocommerce_before_add_to_cart_button', 'isures_flashsale_countdown_and_stock_prod');
Bỏ code trên vào function.php của childtheme để tránh về sau update theme lên bản mới không bị mất code nha mọi người.
Điều kiện code trên chạy là sản phẩm fai có set ngày kết thúc khuyến mãi thì code mới hiện ra nha!
Và hook vào vị trí trước nút add to cart , nếu mọi người không muốn vị trí đấy thì có thể tham khảo một số vị trí hook tại trang single product khác.
Nếu sử dụng theme flatsome có thể tận dụng element Custom Hook trong uxbuilder (với điều kiện sử dụng Custom Layout).
Nice.! Như trên là đã hiển thị ra 1 vài 1 thông tin cần thiết rồi đấy!
Bây giờ mình cần thêm 1 vài dòng js để xử lý Time Countdown. Code này thì bỏ vào footer.php hoặc hook vào footer. Hoặc lười nữa thì đọc hết bài e chia sẻ thêm nhớ!
jQuery(function ($) {
function isuresCountdown() {
var ending = jQuery("#isures-sale-fl").attr('data-count'),
endTime = new Date(ending);
endTime = Date.parse(endTime) / 1000;
var now = new Date();
now = Date.parse(now) / 1000;
var timeLeft = endTime - now;
var days = Math.floor(timeLeft / 86400);
var hours = Math.floor((timeLeft - days * 86400) / 3600);
var minutes = Math.floor((timeLeft - days * 86400 - hours * 3600) / 60);
var seconds = Math.floor(
timeLeft - days * 86400 - hours * 3600 - minutes * 60
);
if (days < "10") {
days = "0" + days;
}
if (days < "1") {
days = "0";
}
if (hours < "10") {
hours = "0" + hours;
}
if (hours < "1") {
hours = "0";
}
if (minutes < "10") {
minutes = "0" + minutes;
}
if (minutes < "1") {
minutes = "0";
}
if (seconds < "10") {
seconds = "0" + seconds;
}
if (seconds < "1") {
seconds = "0";
}
$("#isures-sale-fl").html(
"<span id='days'>" +
days +
":</span>" +
"<span id='hours'>" +
hours +
":</span>" +
"<span id='minutes'>" +
minutes +
":</span>" +
"<span id='seconds'>" +
seconds +
"</span>"
);
}
setInterval(function () {
isuresCountdown();
}, 1000);
});
Tiếp tục là làm đẹp cho code trên với vài dòng css. Code bỏ vào style.css
.crazy-deal-details.pc {
margin: 25px auto;
height: 29px;
overflow: hidden;
background-image: url(https://thietkewebgiarehcm.com/wp-content/uploads/2021/07/flashsale-pc.png);
background-position: 0 0;
background-repeat: no-repeat;
background-size: 100% 100%;
}
.crazy-deal-details-right {
position: relative;
margin-left: 140px;
height: 100%;
display: flex;
align-items: center;
flex-direction: row;
justify-content: space-between;
}
time.crazy-deal-details-countdown {
text-align: left;
font-size: 14px;
}
span#isures-sale-fl {
color: #ff3d00;
font-size: 14px;
}
span.crazy-deal-details-soldtext {
color: #999;
font-size: 14px;
font-weight: bold;
margin-right: 10px;
}
.crazy-deal-details.pc .crazy-deal-details-process {
display: flex;
flex-direction: row-reverse;
align-items: center;
color: #999;
font-weight: 700;
}
.crazy-deal-details.pc .crazy-deal-details-procressbar {
width: 90px;
height: 8px;
background: #ffd1c2;
border-radius: 4px;
display: inline-block;
margin-right: 6px;
margin-left: 6px;
}
.crazy-deal-details.pc .crazy-deal-details-procressbar-inner {
background: linear-gradient(90deg, #ff8763, #ff330c);
border-radius: 4px;
width: 0;
height: 100%;
}
@media screen and (max-width: 1024px) {
.crazy-deal-details.pc {
height: 50px;
background-image: url(https://thietkewebgiarehcm.com/wp-content/uploads/2021/07/flashsale-mobile.png);
}
.crazy-deal-details-right {
position: relative;
display: flex;
color: #fff;
margin-right: 10px;
height: 100%;
flex-direction: column;
justify-content: center;
align-items: flex-end;
}
.crazy-deal-details-procressbar{
background: hsla(0,0%,100%,.5);
}
.crazy-deal-details.pc .crazy-deal-details-procressbar-inner{
background: #fff;
}
.isures-sale-fl , span.crazy-deal-details-soldtext{
color: #fff!important
}
}
Lưu ý dòng số 5, và dòng 67. Mọi người tải 2 ảnh trên về và thay thế đường dẫn trong code trên nhá.
Code css trên chạy trên PC 1 background và Mobile 1 background khác. Image mọi người tải về nè.


Quá tuyệt rồi.! Bây giờ ra trang sản phẩm vừa nảy mua order thử 1 vài item và thưởng thức thành quả thôi!
Đây là code full bỏ hết vào function.php là được nà!
function isures_flashsale_countdown_and_stock_prod()
{
$thepostid = get_the_ID();
$sale_price_dates_to = ($date_to = get_post_meta($thepostid, '_sale_price_dates_to', true)) ? date_i18n('Y-m-d', $date_to) : '';
$sale_from = ($date_from = get_post_meta($thepostid, '_sale_price_dates_from', true)) ? date_i18n('Y-m-d', $date_from) : '';
$strtotime_date_from = strtotime($sale_from);
$strtotime_date_to = strtotime($sale_price_dates_to);
if (!empty($sale_price_dates_to) && $strtotime_date_to > $strtotime_date_from && $strtotime_date_to >= strtotime(date("Y/m/d"))) {
?>
<div class="crazy-deal-details pc">
<div class="crazy-deal-details-right">
<time class="crazy-deal-details-countdown">Kết thúc sau <span data-count="<?php echo $sale_price_dates_to; ?>" id="isures-sale-fl"></span></time>
<?php
global $product;
$stock = $product->get_stock_quantity();
$buy = get_post_meta($product->get_id(), 'total_sales', true);
if (!empty($stock) && $buy > 0) {
$round = round(($buy * 100 / ($stock + $buy)), 0);
?>
<div class="crazy-deal-details-process">
<div class="crazy-deal-details-procressbar">
<div class="crazy-deal-details-procressbar-inner" style="width:<?php echo $round . '%'; ?>"></div>
</div>
<span class="crazy-deal-details-soldtext"><?php echo sprintf(__('Đã bán %s sp', 'woocommerce'), $buy); ?></span>
</div>
<?php
}
?>
</div>
</div>
<script>
jQuery(function($) {
function isuresCountdown() {
var ending = jQuery("#isures-sale-fl").attr('data-count'),
endTime = new Date(ending);
endTime = Date.parse(endTime) / 1000;
var now = new Date();
now = Date.parse(now) / 1000;
var timeLeft = endTime - now;
var days = Math.floor(timeLeft / 86400);
var hours = Math.floor((timeLeft - days * 86400) / 3600);
var minutes = Math.floor((timeLeft - days * 86400 - hours * 3600) / 60);
var seconds = Math.floor(
timeLeft - days * 86400 - hours * 3600 - minutes * 60
);
if (days < "10") {
days = "0" + days;
}
if (days < "1") {
days = "0";
}
if (hours < "10") {
hours = "0" + hours;
}
if (hours < "1") {
hours = "0";
}
if (minutes < "10") {
minutes = "0" + minutes;
}
if (minutes < "1") {
minutes = "0";
}
if (seconds < "10") {
seconds = "0" + seconds;
}
if (seconds < "1") {
seconds = "0";
}
$("#isures-sale-fl").html(
"<span id='days'>" +
days +
":</span>" +
"<span id='hours'>" +
hours +
":</span>" +
"<span id='minutes'>" +
minutes +
":</span>" +
"<span id='seconds'>" +
seconds +
"</span>"
);
}
setInterval(function() {
isuresCountdown();
}, 1000);
});
</script>
<style>
.crazy-deal-details.pc {
margin: 25px auto;
height: 29px;
overflow: hidden;
background-image: url(https://thietkewebgiarehcm.com/wp-content/uploads/2021/07/flashsale-pc.png);
background-position: 0 0;
background-repeat: no-repeat;
background-size: 100% 100%;
}
.crazy-deal-details-right {
position: relative;
margin-left: 140px;
height: 100%;
display: flex;
align-items: center;
flex-direction: row;
justify-content: space-between;
}
time.crazy-deal-details-countdown {
text-align: left;
font-size: 14px;
}
span#isures-sale-fl {
color: #ff3d00;
font-size: 14px;
}
span.crazy-deal-details-soldtext {
color: #999;
font-size: 14px;
font-weight: bold;
margin-right: 10px;
}
.crazy-deal-details.pc .crazy-deal-details-process {
display: flex;
flex-direction: row-reverse;
align-items: center;
color: #999;
font-weight: 700;
}
.crazy-deal-details.pc .crazy-deal-details-procressbar {
width: 90px;
height: 8px;
background: #ffd1c2;
border-radius: 4px;
display: inline-block;
margin-right: 6px;
margin-left: 6px;
}
.crazy-deal-details.pc .crazy-deal-details-procressbar-inner {
background: linear-gradient(90deg, #ff8763, #ff330c);
border-radius: 4px;
width: 0;
height: 100%;
}
@media screen and (max-width: 1024px) {
.crazy-deal-details.pc {
height: 50px;
background-image: url(https://thietkewebgiarehcm.com/wp-content/uploads/2021/07/flashsale-mobile.png);
}
.crazy-deal-details-right {
position: relative;
display: flex;
color: #fff;
margin-right: 10px;
height: 100%;
flex-direction: column;
justify-content: center;
align-items: flex-end;
}
.crazy-deal-details-procressbar {
background: hsla(0, 0%, 100%, .5);
}
.crazy-deal-details.pc .crazy-deal-details-procressbar-inner {
background: #fff;
}
.isures-sale-fl,
span.crazy-deal-details-soldtext {
color: #fff !important
}
}
</style>
<?php
}
}
add_action('woocommerce_before_add_to_cart_button', 'isures_flashsale_countdown_and_stock_prod');
Chúc mọi người thành công <3
Nguồn: https://thietkewebgiarehcm.com/share-code-flash-sale-countdown-san-pham-da-ban/
Quét mã QR để đọc bài viết này để xem tiếp trên điện thoại

