Hôm nay, lượn lờ WordPress Việt Nam được ông anh chia sẻ trang tạo hiệu ứng Gradient Background siêu đẹp. Với trang này, hoàn toàn các bạn có thể thay thế các kiểu thiết kế background cũ chỉ có một màu sắc với những chuyển động mượt mà của Gradient.
Tạo hiệu ứng Gradient Background siêu đẹp với Gradient-animator
Đầu tiên, các bạn cần truy cập trang web: CSS GRADIENT ANIMATOR được phát triển bởi lập trình viên Ian Forrest.

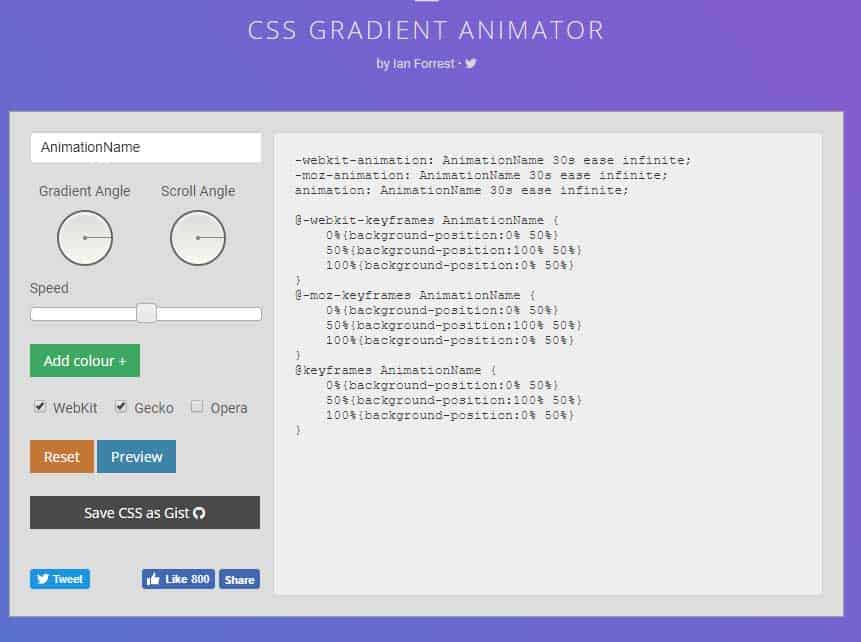
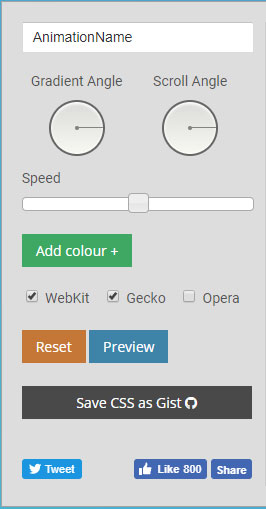
Bên trên là giao diện khởi đầu khi mới vào trang web tạo hiệu ứng Gradient Background. Việc đầu tiên là quan tâm tới bằng công cụ của nó:

AnimationName: Tên của hiệu ứng animation, cần được thay thế bởi tên mà các bạn sẽ tự định nghĩa, để phân biệt với các animation khác có trên website của bạn.
Gradient Angle: Là góc tạo bởi đường ngang với đường của Gradient
Scroll Angle: Là góc cuộn, hiểu nôm na sẽ tạo animation cho hiệu ứng background này. Vì vậy mà Scroll và Gradient cần phải ăn khớp với nhau để hiển thị.
Speed: Tốc độ chạy của animation.
Add Color: Thêm màu cho backgound.
WebKit + Gecko + Opera: Tạo thêm CSS phù hợp với các trình duyệt.
Reset: Xóa các thuộc tính đã cài đặt trước đó hay nói cách khác làm làm mới lại công cụ.
Preview: Chạy hiệu ứng đang cài đặt.
Save CSS as Gist: Lưu vào Gist.
Khung hiển thi mã css code:

Khi các bạn thiết lập các thuộc tính, khung phía bên tay phải sẽ hiển thị nội dung mã code của CSS. Khung màu xanh dương sẽ là code cho Class hoặc ID của khối muốn hiện thị background và khung màu xanh lá cây sẽ hiển thị định nghĩa cho animation tạo hiệu ứng. Các bạn có thể tham khảo code mẫu css gradient tại đây.
Mình xin kết thúc bài viết hướng dẫn Tạo hiệu ứng Gradient Background tại đây. Chúc các bạn thành công!
Quét mã QR để đọc bài viết này để xem tiếp trên điện thoại