71 tips tối ưu trải nghiệm người dùng trên Website – Phần 2
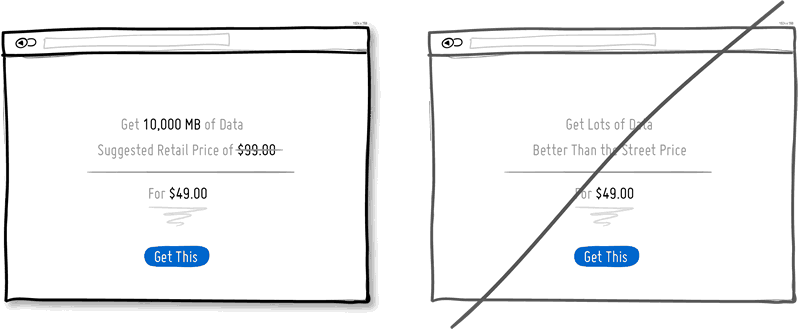
41. Hãy tạo ra một cái mỏ neo trong đầu người dùng

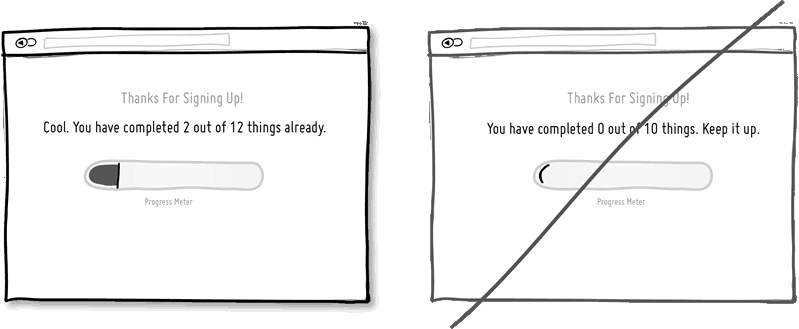
42. Tạo ra động cơ thúc đẩy

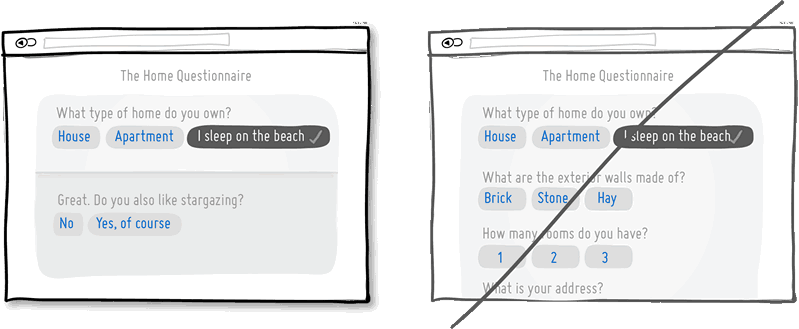
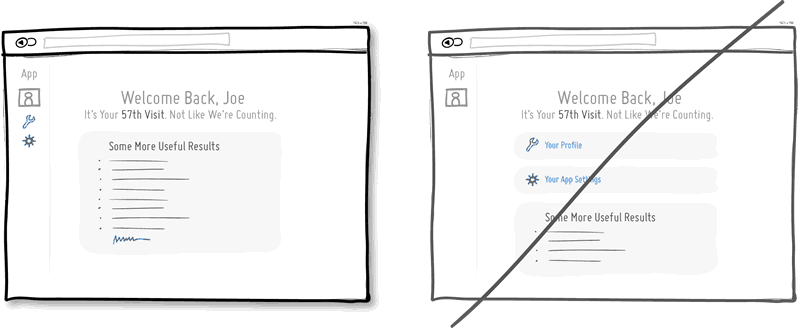
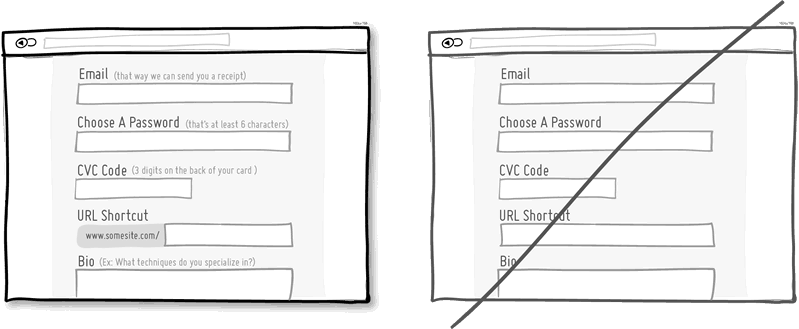
43. Hãy sử dụng Tiết lộ luỹ tiến thay vì hiển thị thông tin tràn lan

44. Hãy cam kết từng bước

45. Hãy nhắc nhở một cách nhẹ nhàng thay vì sử dụng cửa sổ trạng thái

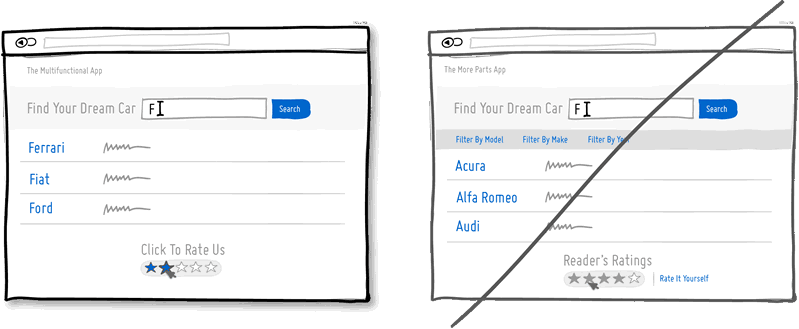
46. Tích hợp nhiều chức năng cần thiết

47. Hãy kí hiệu một cách dễ hiểu

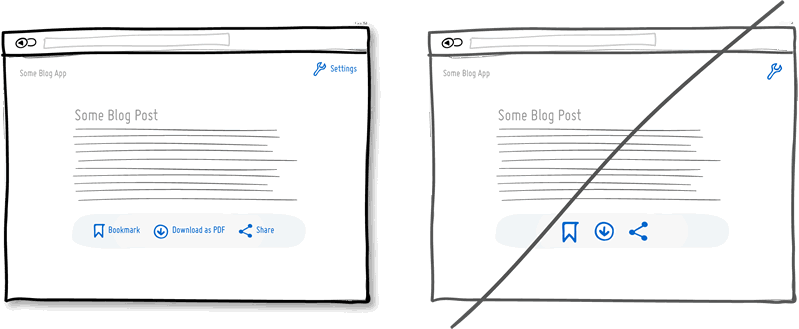
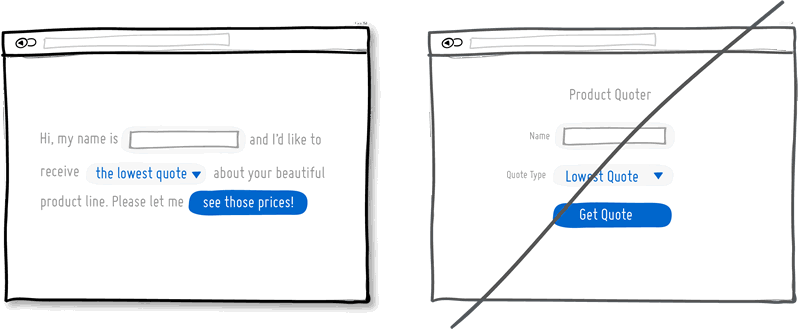
48. Hãy sử dụng ngôn ngữ tự nhiên và không cứng nhắc

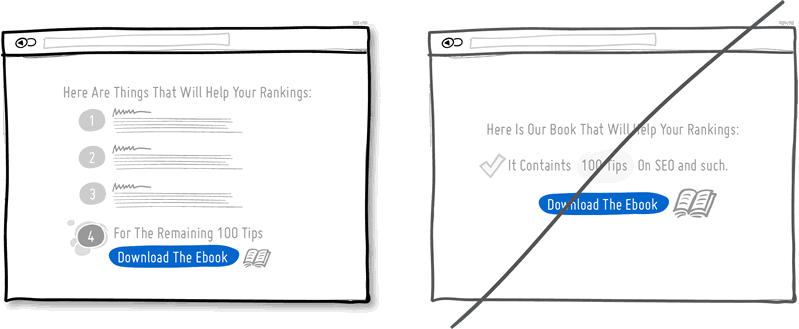
49. Tạo ra sự tò mò thay vì tỏ ra dè dặt

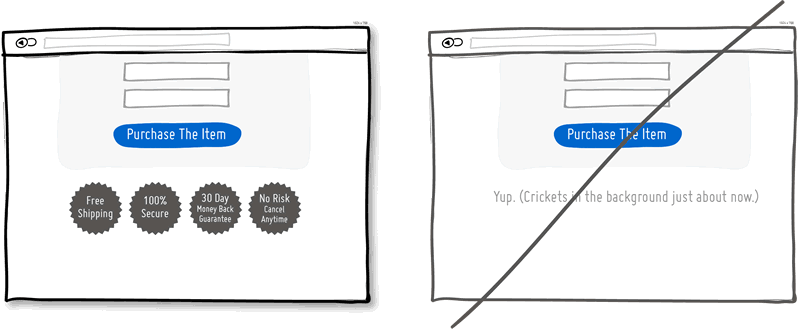
50. Khẳng định rằng, bạn bảo đảm quyền lợi cho họ

51. Tạo hiệu ứng ảo khi định giá

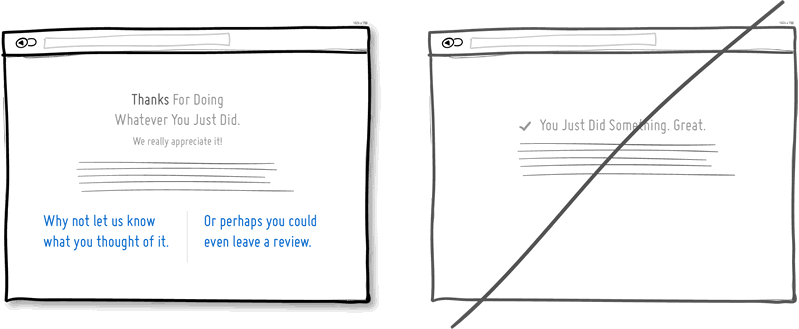
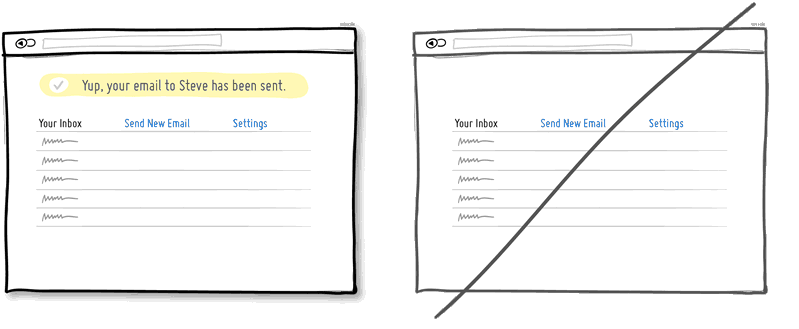
52. Hãy nói “Cảm ơn” thay vì “Xác nhận giao dịch thành công”

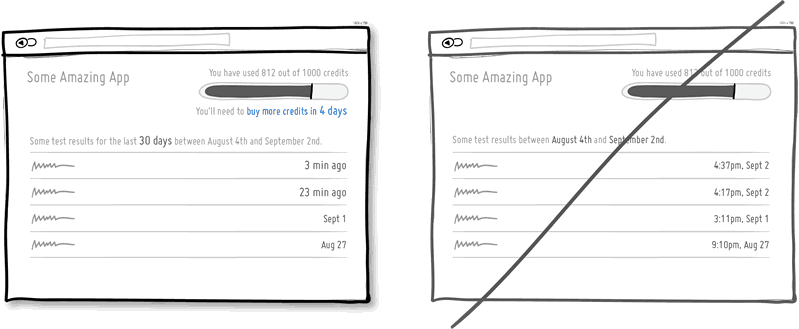
53. Sử dụng công cụ tính toán một cách thông minh

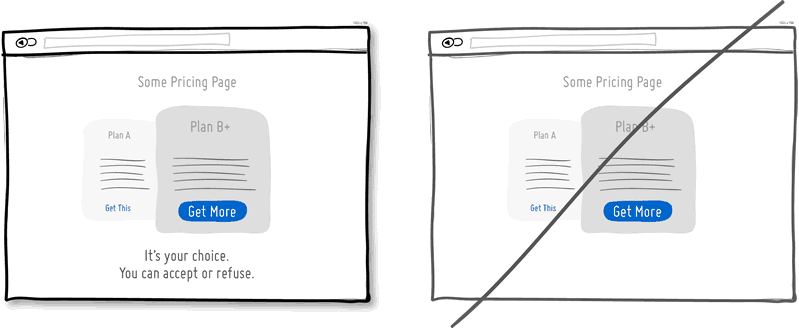
54. Hãy khẳng định lại sự tự do thay vì chỉ ngụ ý điều đó

55. Chọn quà tặng ngẫu nhiên thay vì những quà tặng dễ đoán trước

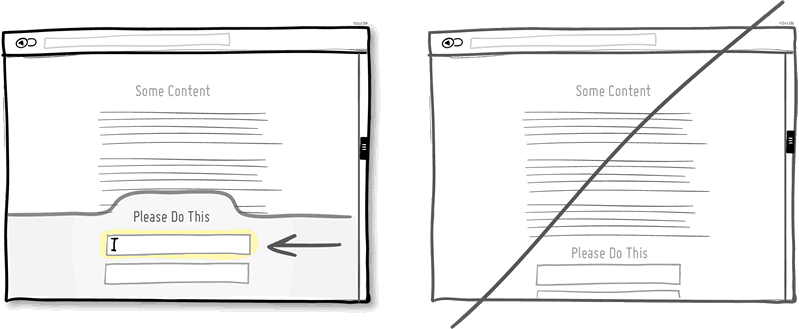
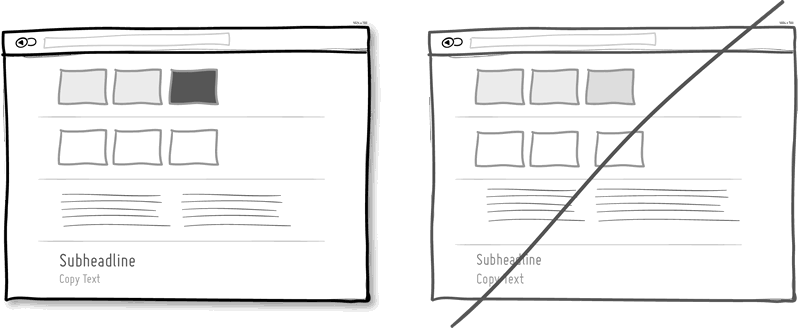
56. Cố gắng thu hút sự chú ý

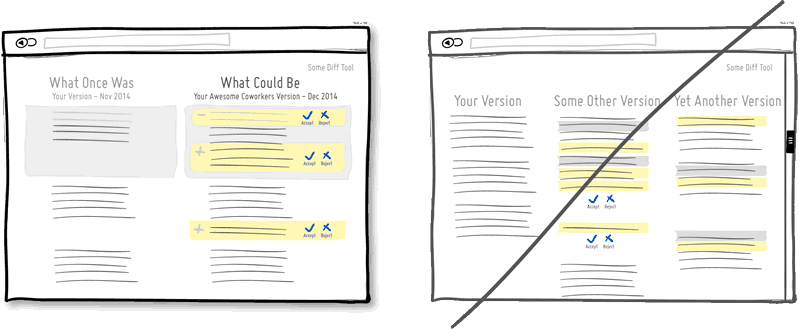
57. So sánh một cách dễ hiểu, tránh gây nhiễu

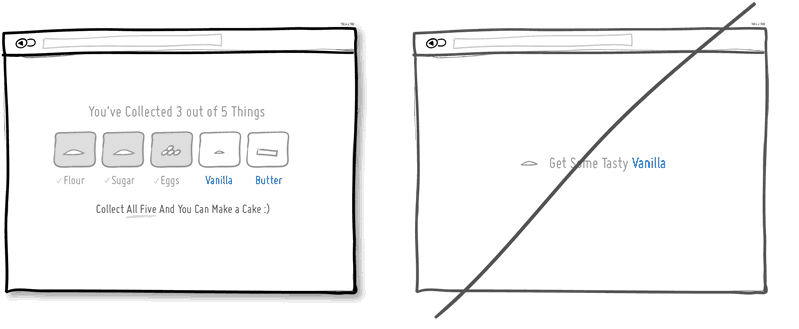
58. Đặt sản phẩm theo bộ thay vì từng sản phẩm riêng lẻ

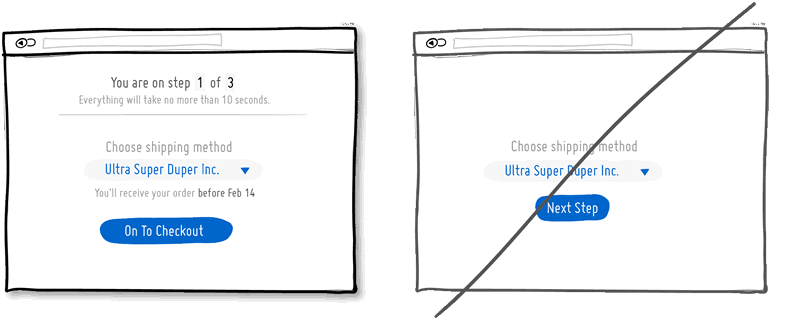
59. Tạo ra sự kỳ vọng thay vì tỏ ra ko biết gì

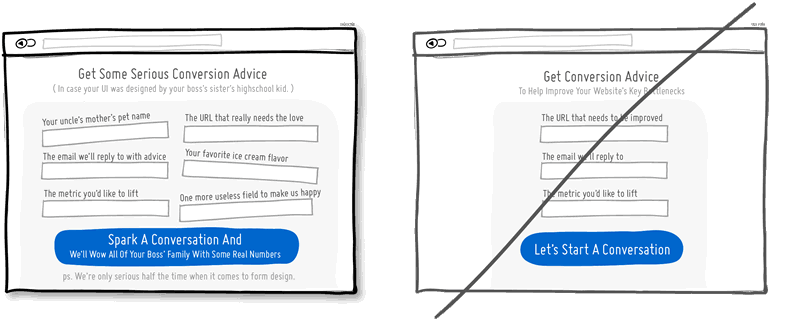
60. Hãy hài hước thay vì quá nghiêm túc

61. Hãy phản hồi thay vì im lặng

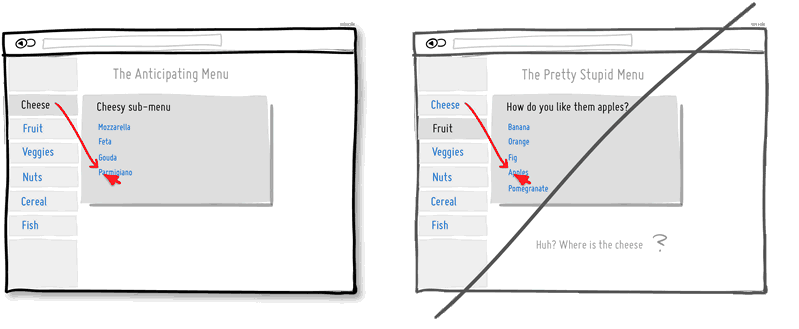
62. Cố gắng phán đoán ý định của khách hàng

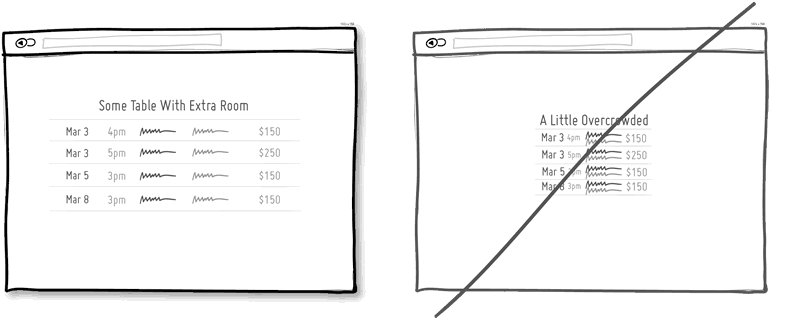
63. Hãy để lại nhiều khoảng trống hơn

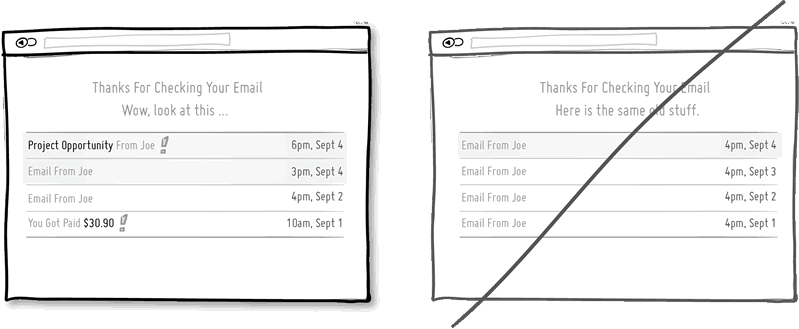
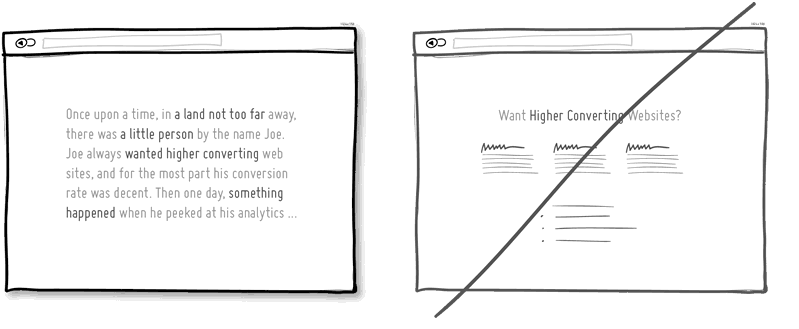
64. Hãy kể chuyện, thay vì liệt kê một danh sách

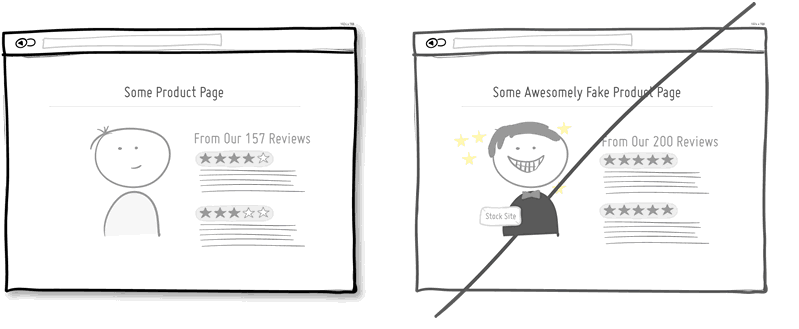
65. Hãy luôn nói thật

66. Hãy giảm dần luỹ tiến (Progressive Reduction)

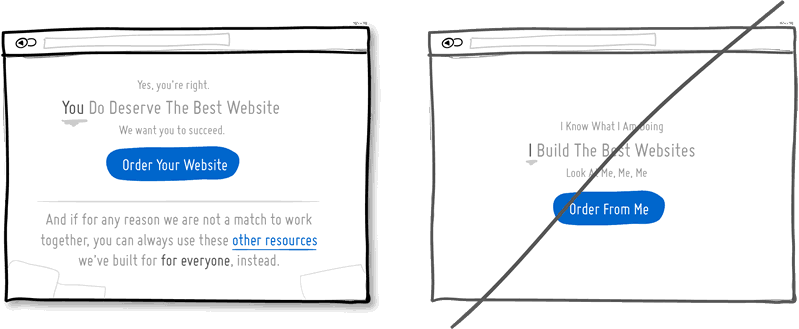
67. Đặt lợi ích của người khác lên hàng đầu

68. Hãy giải thích, thay vì mặc định mọi thứ đã quá rõ ràng

69. Hãy loại bỏ những từ không cần thiết

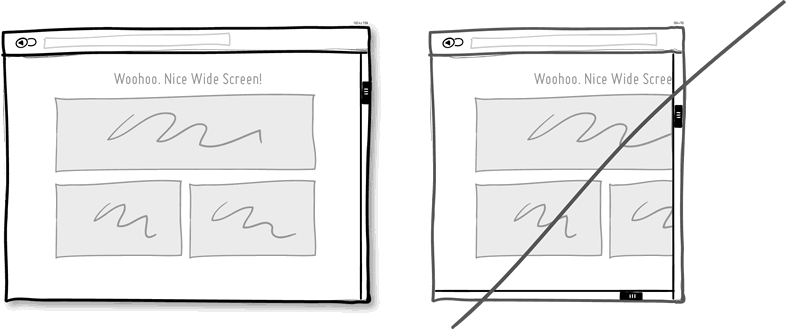
70. Hãy tạo ra một giao diện nhạy bén

71. Hãy thử trực quan rõ ràng thay vì mơ hồ.

Hết rồi!
Nguồn: JAMstack Vietnam
Quét mã QR để đọc bài viết này để xem tiếp trên điện thoại


