Liên hệ bằng Google Forms?
Thông thường nếu bạn sử dụng WordPress để tạo trang web thì có rất nhiều plugin hỗ trợ bạn trong việc tạo một biểu mẫu liên hệ, tuy nhiên đó là giải pháp cơ bản mà một người quản lý web có thể sử dụng, với những thứ cơ bản như vậy thì chúng ta nên áp dụng những phương pháp tối ưu cho website (giãn sử dụng nhiều plugin cùng lúc). Cáo Đêm hiện tại đã bỏ việc sử dụng plugin để làm biểu mẫu liên hệ, mà đang áp dụng phương pháp nhúng Google Forms vào web, thì dưới đây là cách làm.
Ví dụ: https://caodem.com/lien-he
Cách tạo biểu mẫu liên hệ bằng Google Forms
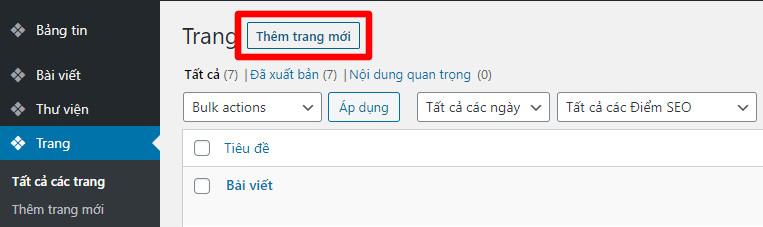
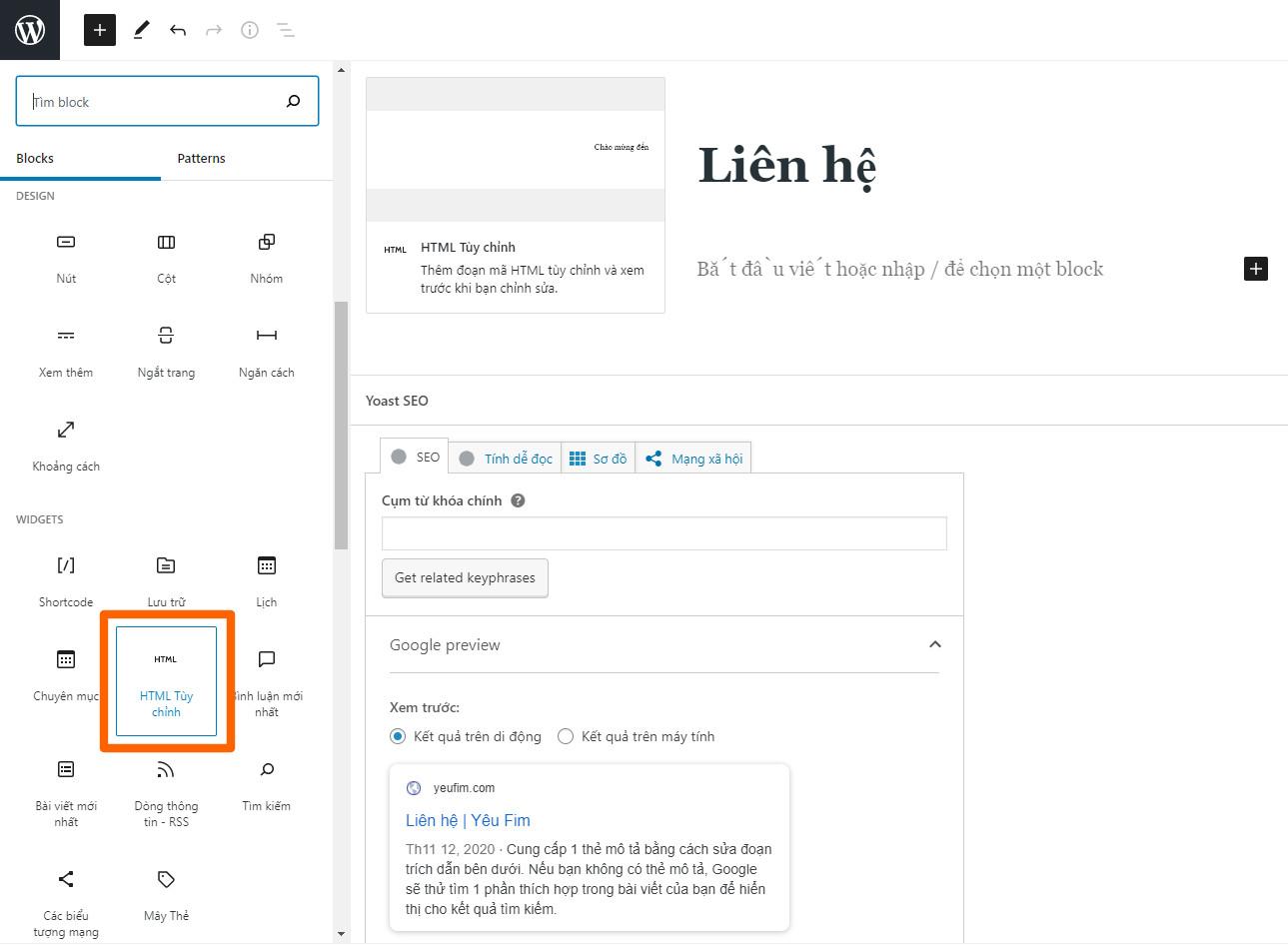
Tạo trang liên hệ trên WordPress


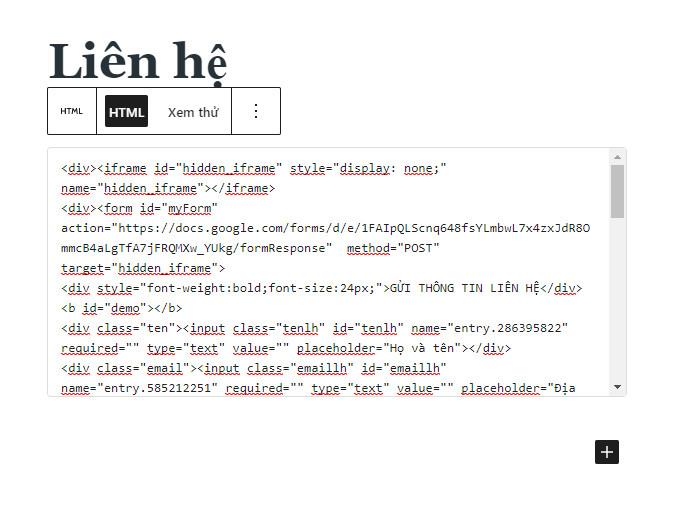
Code tạo trang liên hệ cho WordPress
<div><iframe id="hidden_iframe" style="display: none;" name="hidden_iframe"></iframe>
<div><form id="myForm" action="https://dia-chi-google-form" method="POST" target="hidden_iframe"> <!-- nhập địa chỉ Google form -->
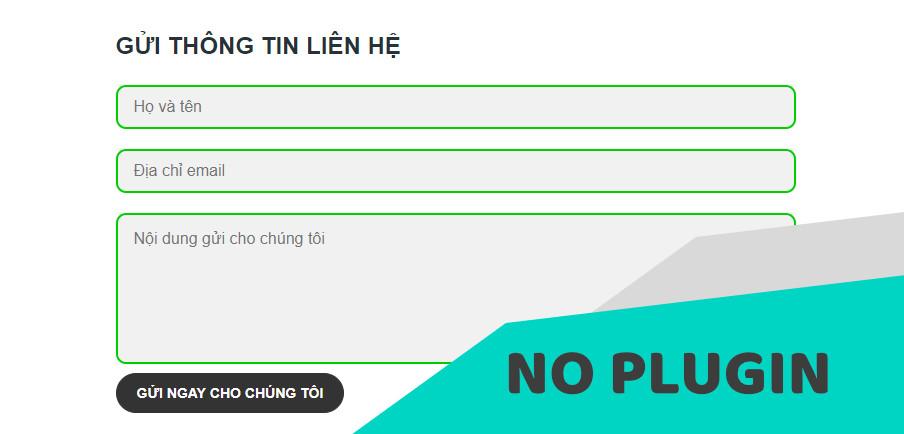
<div style="font-weight:bold;font-size:24px;">GỬI THÔNG TIN LIÊN HỆ</div>
<b id="demo"></b>
<div class="ten">
<input class="tenlh" id="tenlh" name="entry.number1" required="" type="text" value="" placeholder="Họ và tên"><!-- nhập số họ và tên -->
</div>
<div class="email">
<input class="emaillh" id="emaillh" name="entry.number2" required="" type="text" value="" placeholder="Địa chỉ email"><!-- nhập số email -->
</div>
<div class="noidung">
<textarea class="noidunglh" id="noidunglh" cols="25" name="entry.number3" rows="5" placeholder="Nội dung gửi cho chúng tôi"></textarea><!-- nhập số nội dung -->
</div>
<div class="nut-gui-form-di"><button onclick="ihoan()" >Gửi ngay cho chúng tôi</button>
</div>
</form></div>
</div>
<br>
<style>
input.tenlh, input.emaillh, textarea.noidunglh{border-radius: 10px !important;border:2px solid #333 !important;background:#f1f1f1 !important;margin-top:20px;width:100%;outline: none;}
#demo{color:#0c0;font-size:16px;}
</style>
<script>
function ihoan() {
var t = document.getElementById("tenlh").value;
var e = document.getElementById("emaillh").value;
var n = document.getElementById("noidunglh").value;
if (t == '') {
document.getElementById("demo").innerHTML = "Nhập họ và tên!";
return false;
}
if (e == '') {
document.getElementById("demo").innerHTML = "Nhập địa chỉ email!";
return false;
}
if (n == '') {
document.getElementById("demo").innerHTML = "Nhập nội dung!";
return false;
}
document.getElementById("demo").innerHTML = "Gửi liên hệ thành công";
}
</script>
Chú ý
Bạn cần phải điền các thông số sau đây lấy từ biểu mẫu Google Forms, chú ý cách lấy ở bên dưới nhé.
https://dia-chi-google-form thay thế đường dẫn này bằng đường dẫn Google Forms.
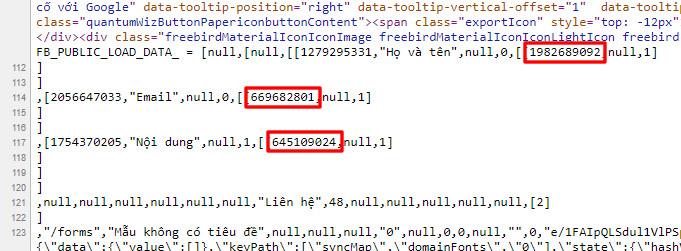
number1 thay bằng số tương ứng với trường họ và tên.
number2 thay bằng số tương ứng trường email.
number3 thay bằng số tương ứng trường nội dung.
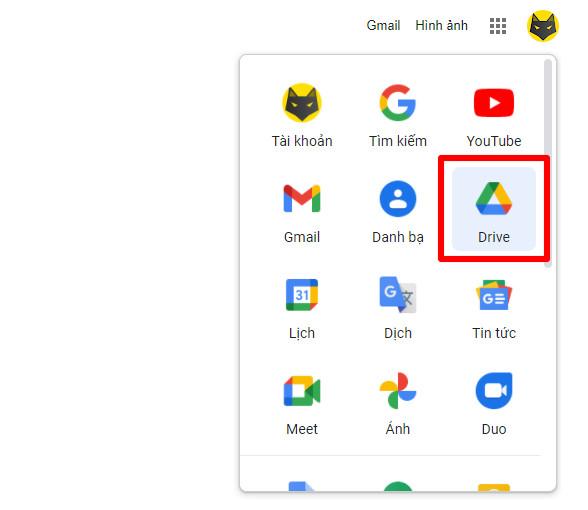
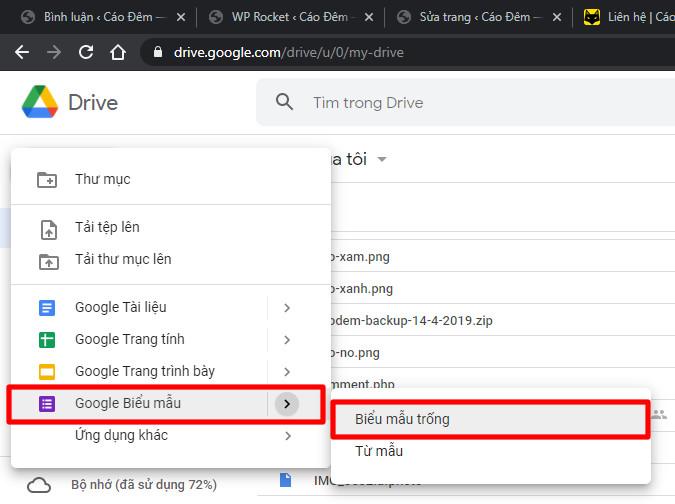
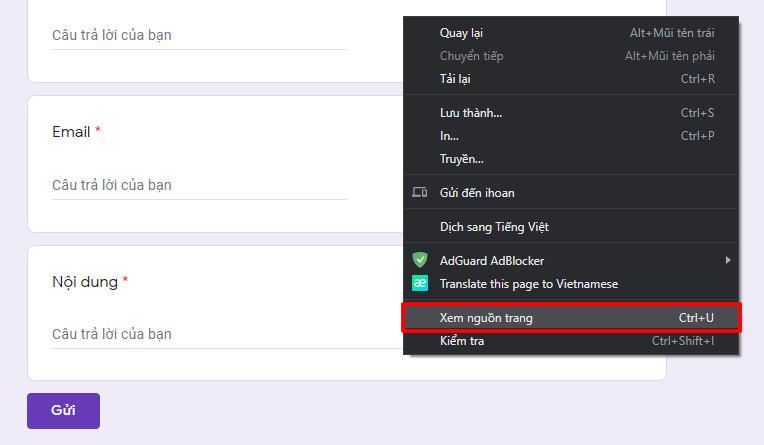
Cách tạo Google Forms và cách lấy thông tin đưa vào code



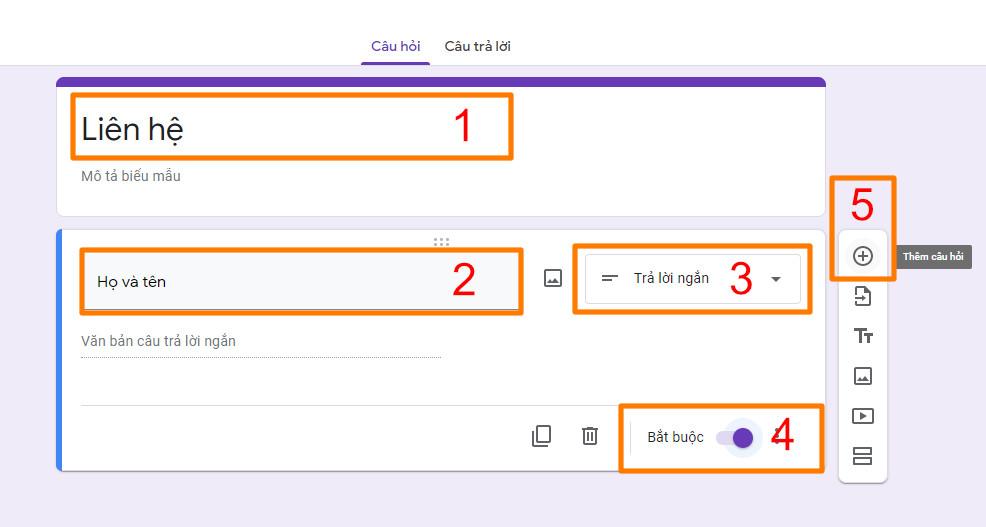
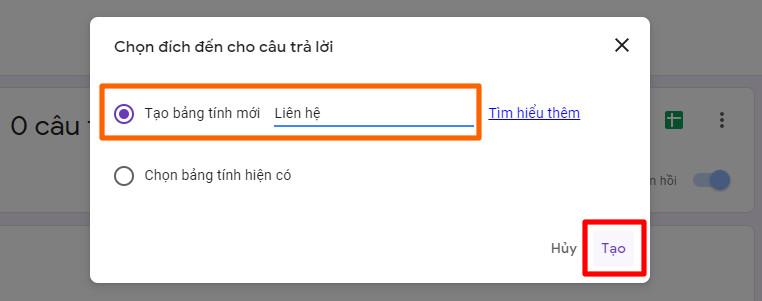
- Đặt tên cho biểu mẫu liên hệ.
- Tạo trường Họ và tên.
- Chọn kiểu dữ liệu nhập vào (đối với tên, email, số điện thoại thì nên sử dụng Trả lời ngắn).
- Tích chọn nội dung là bắt buộc (Nếu bạn gạt nút này thì trường này bắt buộc phải nhập mới có thể gửi được nội dung).
- Tạo mới một trường.


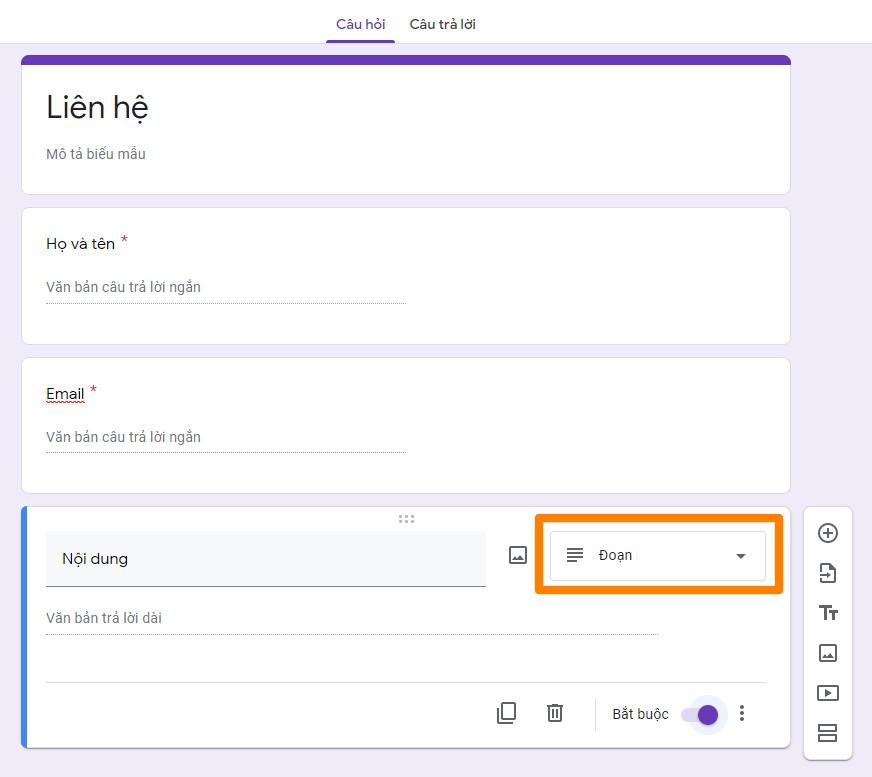
Sau khi đã tạo xong biểu mẫu gồm 3 trường là Họ và tên, Email, Nội dung
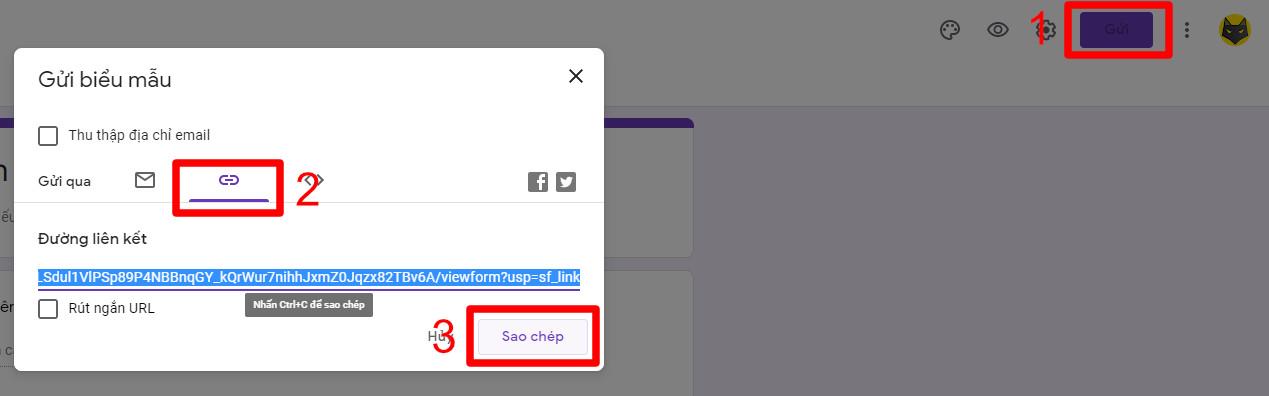
- Chọn nút Gửi bên góc phải.
- Chọn vào Link.
- Sao chép địa chỉ biểu mẫu Google Forms.

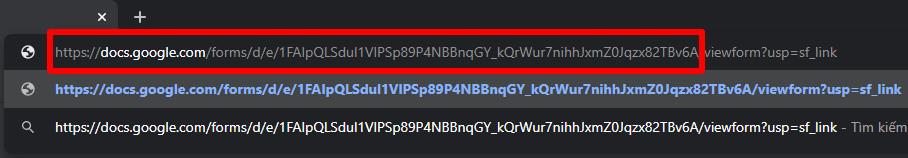
Dán đường link biểu mẫu Google Form vào trình duyệt web để truy cập.
Chú ý: Đoạn link trong khung đỏ chính là đường link của Google Forms (hãy copy và dán vào code ở trên thay thế đoạn mã https://dia-chi-google-form).


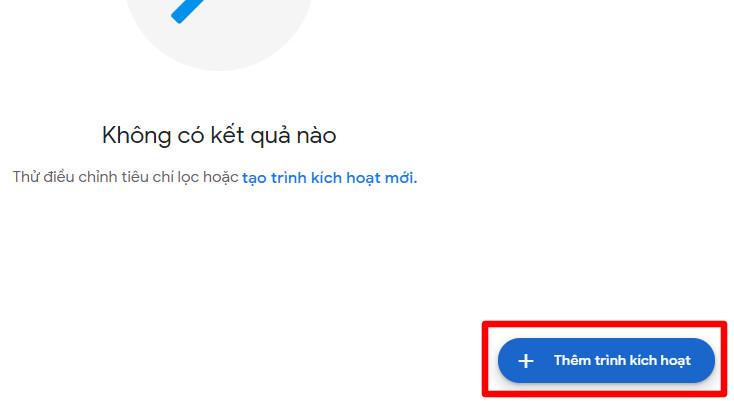
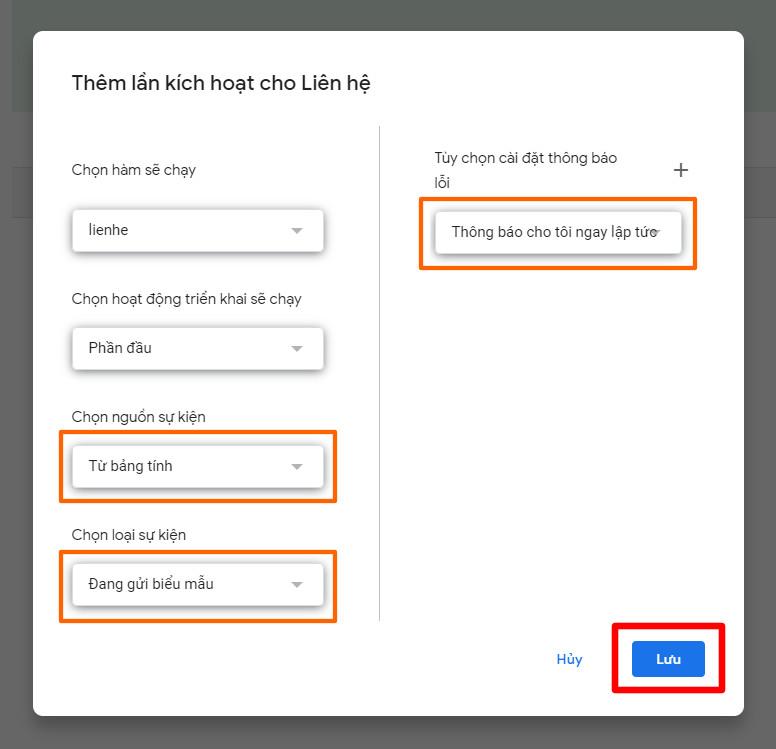
Cấu hình thông báo biểu mẫu liên hệ gửi về Email



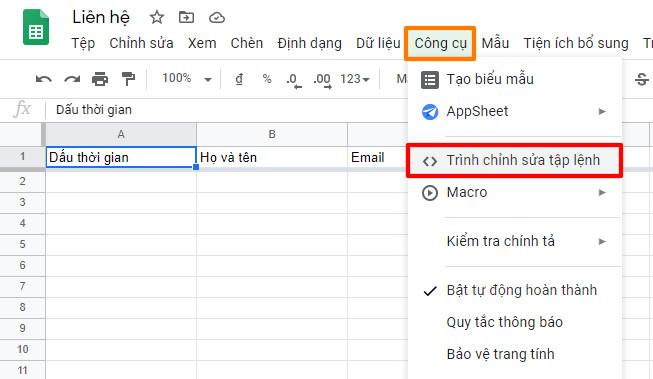
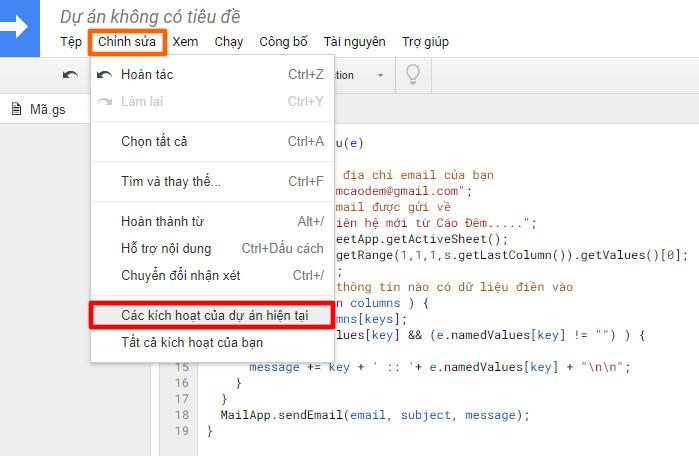
Copy đoạn code bên dưới rồi dán vào Trình chỉnh sửa tập tin (nhớ xóa sạch rồi dán).
function lienhe(e)
{
// Thay thế bằng địa chỉ email của bạn
var email = "email-cua-ban@gmail.com";
// Tiêu đề của email được gửi về
var subject = "Liên hệ mới từ [Đâu đó].....";
var s = SpreadsheetApp.getActiveSheet();
var columns = s.getRange(1,1,1,s.getLastColumn()).getValues()[0];
var message = "";
for ( var keys in columns ) {
var key = columns[keys];
if ( e.namedValues[key] && (e.namedValues[key] != "") ) {
message += key + ' :: '+ e.namedValues[key] + "\n\n";
}
}
MailApp.sendEmail(email, subject, message);
}
Thay địa chỉ email của bạn vào để biểu mẫu liên hệ gửi về email.
Đặt tiêu đề cho email gửi về.




Kết luận:
Với phương pháp trên bạn có thể giảm bớt 1 plugin không cần thiết để tối ưu hơn cho website.
Ở trên mình chỉ tạo ra ba trường cơ bản, bạn có thể thêm vào nhiều trường khác nếu muốn (chú ý sửa thêm ở code để thêm).
Có thể sử dụng code trên để tạo ra shortcode và bạn có thể thêm vào nhiều nơi mà bạn muốn.
Chúc các bạn thành công!
Nguồn: https://caodem.com/tao-trang-lien-he-cho-wordpress-voi-google-forms/
Quét mã QR để đọc bài viết này để xem tiếp trên điện thoại