Một khách hàng có yêu cầu hỏi tư vấn, yêu cầu gửi báo giá … và rất nhiều tương tác khác trên trang chi tiết sản phẩm của bạn. Bạn đang loay hoay chưa biết cách nào thêm một form điền nho nhỏ để phục vụ nhu cầu đó của khách hàng?
Hãy sử dụng đoạn code sau đây, nó sẽ giúp bạn được việc này nhé!
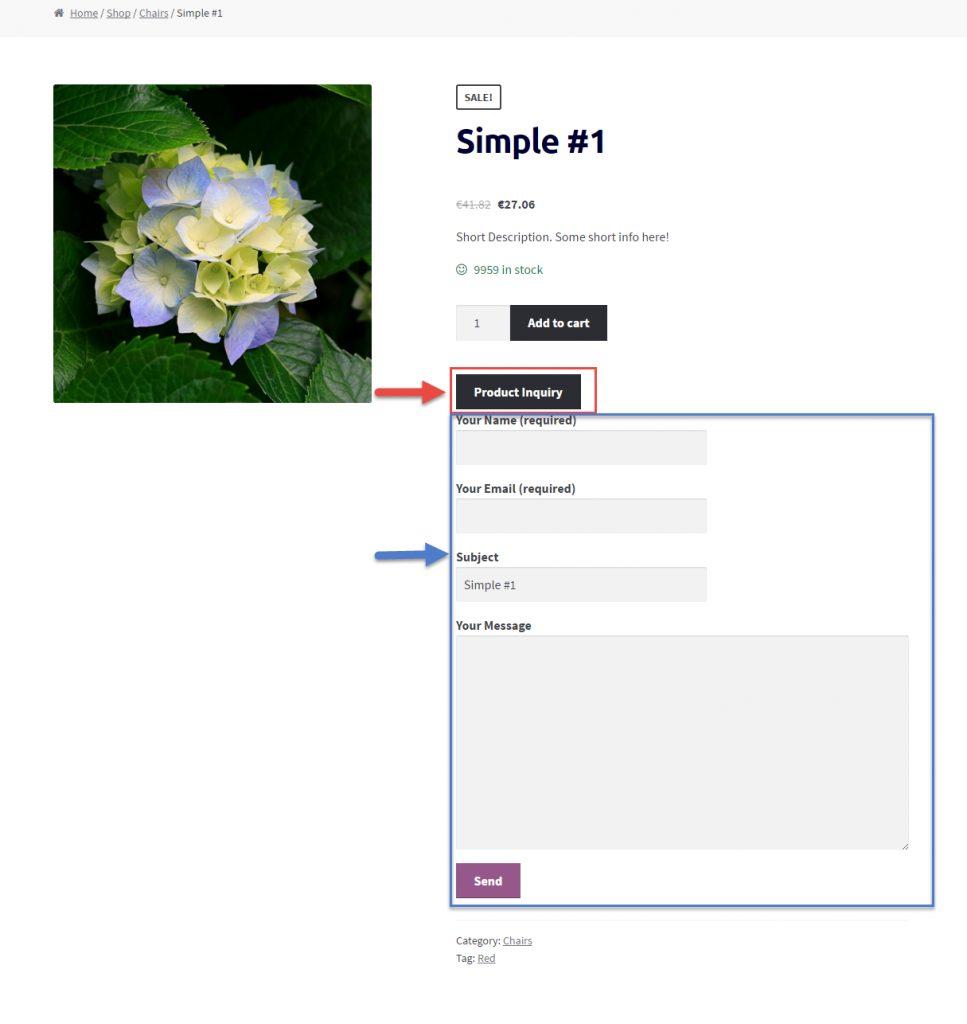
Thêm form yêu cầu trong trang Chi tiết sản phẩm Woocommerce
Bài viết này sử dụng plugin Contact Form 7 (CF7) – Một plugin tạo form nổi tiếng trong cộng đồng WordPress bởi tính đa dụng, tiện dụng của nó.
Các bước thực hiện sơ lược
- Tạo một form mẫu bằng CF7
- Hiển thị nút bấm trên trang chi tiết sản phẩm
- Bổ sung một đoạn js nho nhỏ
Bắt đầu nào
Trước tiên, thêm đoạn mã sau đây vào file functions.php của theme ( hoặc child theme ) của bạn
// --------------------------
// 1. Hiển thị nút bấm và gọi CF7
add_action( 'woocommerce_single_product_summary', 'mx_request_form_single_product', 30 );
function mx_request_form_single_product() {
echo '<button type="submit" id="trigger_cf" class="single_add_to_cart_button button alt">Yêu cầu báo giá</button>';
echo '<div id="product_inq" style="display:none">';
echo do_shortcode('[paste_your_contact_form_7_shortcode_here]');
echo '</div>';
}
Giải nghĩa
- Đoạn móc này hook vào vị trí
woocommerce_single_product_summarycủa woocommerce - Nút button được hiển thị là “Yêu cầu báo giá”
- Gọi shortcode của CF7, nhớ paste thay vào
paste_your_contact_form_7_shortcode_here]nhé!
Tiếp nào.
Giờ là đến đoạn mã javascript nho nhỏ để ẩn/hiện form
// --------------------------
// 2. Hiển thị javascript
// a) Bấm nút thì hiển thị form CF7
// b) Hiển thị với title là tên sản phẩm
// c) Thay đổi nút "yêu cầu báo giá" thành nút "Đóng"
add_action( 'woocommerce_single_product_summary', 'onclick_show_form_cf7', 40 );
function onclick_show_form_cf7() {
?>
<script type="text/javascript">
jQuery('#trigger_cf').on('click', function(){
if ( jQuery(this).text() == 'Báo giá' ) {
jQuery('#product_inq').css("display","block");
jQuery('input[name="your-subject"]').val('<?php the_title(); ?>');
jQuery("#trigger_cf").html('Close');
} else {
jQuery('#product_inq').hide();
jQuery("#trigger_cf").html('Product Inquiry');
}
});
</script>
<?php
Tạm thế đã, nếu chưa hiểu chỗ nào thì hãy để lại #Comment nhé!
Quét mã QR để đọc bài viết này để xem tiếp trên điện thoại