Biến thể sản phẩm là một trong những phần hay nhất của woocommerce, sẽ có nhiều người chẳng thích thậm chí còn ghét cả cách hiển thị này. Sau đây mình sẽ hướng dẫn các bạn cách để thay thế giá của sản phẩm biến thể vào đúng vị trí hiển thị khoản giá nhé.
Ban đầu giá biến thể sẽ hiển thị như thế này:

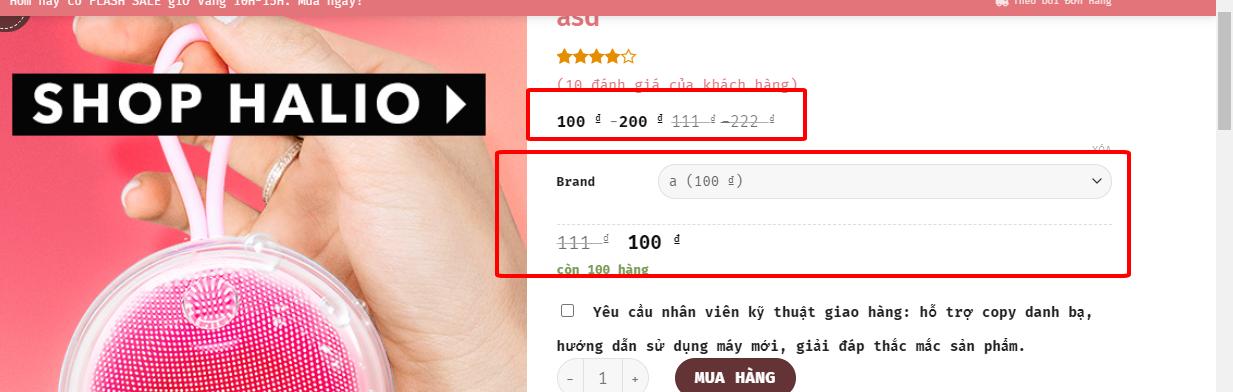
Khi chọn biến thể thì nó sẽ hiển thị như thế này

Thay đổi vị trí hiển thị giá biến thể.
Để thay đổi vị trí hiển thị giá biến thể thì đầu tiên chúng ta phải remove cái kiểu hiển thị giá cũ đi, bằng đoạn function sau
add_action( 'woocommerce_before_single_product', 'check_variable' ); function check_variable(){ if ( is_product() ) { global $post; $product = wc_get_product( $post->ID ); if ( $product->is_type( 'variable' ) ) { remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_price', 10 );
Mình chưa đóng function trên nên mọi ng phải copy 2 function theo thứ tự nhé
Sau đó chúng ta sẽ tạo một template hiển thị giá mới bằng đoạn function sau
add_action( 'woocommerce_single_product_summary', 'custom_wc_template_single_price', 10 );
function custom_wc_template_single_price(){
global $product;
if($product->is_type('variable')):
// Main Price
$prices = array( $product->get_variation_price( 'min', true ), $product->get_variation_price( 'max', true ) );
$price = $prices[0] !== $prices[1] ? sprintf( __( '%1$s', 'woocommerce' ), wc_price( $prices[0] ) ) : wc_price( $prices[0] );
// Sale Price
$prices = array( $product->get_variation_regular_price( 'min', true ), $product->get_variation_regular_price( 'max', true ) );
sort( $prices );
$saleprice = $prices[0] !== $prices[1] ? sprintf( __( '%1$s', 'woocommerce' ), wc_price( $prices[0] ) ) : wc_price( $prices[0] );
if ( $price !== $saleprice && $product->is_on_sale() ) {
$price = '<del>' . $saleprice . $product->get_price_suffix() . '</del> <ins>' . $price . $product->get_price_suffix() . '</ins>';
}
?>
<style>
div.woocommerce-variation-price,
div.woocommerce-variation-availability,
div.hidden-variable-price {
height: 0px !important;
overflow:hidden;
position:relative;
line-height: 0px !important;
font-size: 0% !important;
}
</style>
<script>
jQuery(document).ready(function($) {
$('input.variation_id').change( function(){
//Correct bug, I put 0
if( 0 != $('input.variation_id').val()){
$('p.price').html($('div.woocommerce-variation-price > span.price').html()).append('<p class="availability">'+$('div.woocommerce-variation-availability').html()+'</p>');
console.log($('input.variation_id').val());
} else {
$('p.price').html($('div.hidden-variable-price').html());
if($('p.availability'))
$('p.availability').remove();
console.log('NULL');
}
});
});
</script>
<?php
echo '<p class="price">'.$price.'</p>
<div class="hidden-variable-price" >'.$price.'</div>';
endif;
}
}
}
}
add_filter( 'woocommerce_variation_is_active', 'desactivar_variaciones_sin_stock', 10, 2 );
function desactivar_variaciones_sin_stock( $is_active, $variation ) {
if ( ! $variation->is_in_stock() ) return false;
return $is_active;
}
Như vậy là xong.

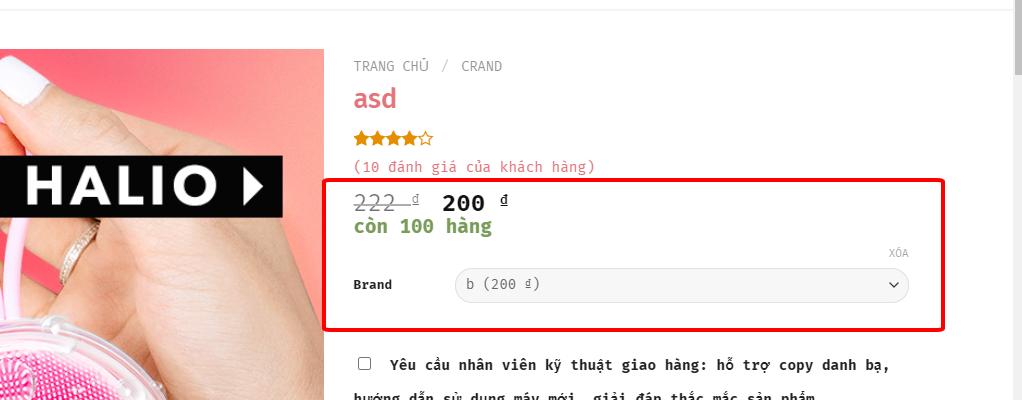
Kết quả sẽ như thế này
Quét mã QR để đọc bài viết này để xem tiếp trên điện thoại