Dưới đây là tổng hợp code tuỳ chỉnh menu trong theme Flatsome, rất phù hợp với nhu cầu của phần lớn website. Mọi người tham khảo nhé.
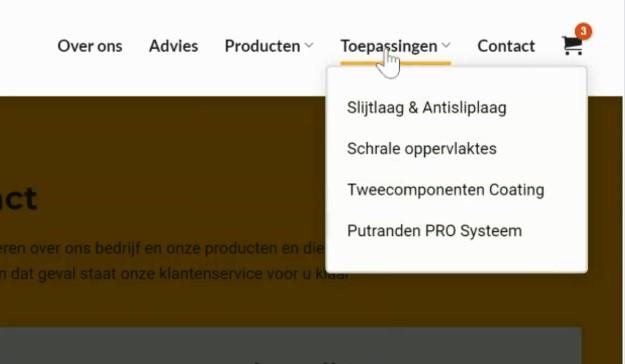
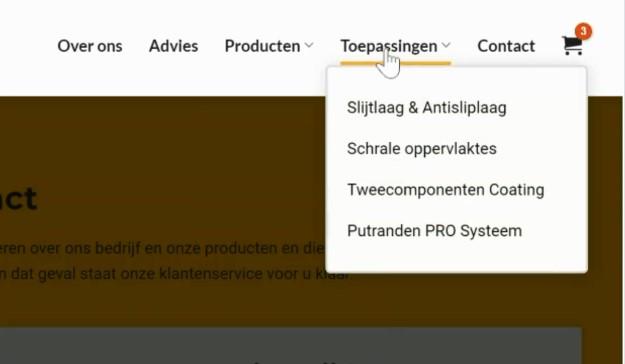
Dark overlay on menu items with children
1. Thêm code vào function.php của theme/child theme đang kích hoạt
add_action('wp_footer', 'qwans_add_darkness_dropdown');
function qwans_add_darkness_dropdown (){
echo '<div class="darkness"></div>';
};
2. CSS
.darkness {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 1;
opacity: 0;
visibility: hidden;
background-color: rgba(0,0,0,.7);
-webkit-transition: opacity 0.25s ease,visibility 0s ease 0.25s;
transition: opacity 0.25s ease,visibility 0s ease 0.25s;
}
.darkness-opened {
opacity: 1;
visibility: visible;
-webkit-transition: opacity 0.25s ease,visibility 0.25s ease;
transition: opacity 0.25s ease,visibility 0.25s ease;
}
3. Script vào Footer Scripts
<script>jQuery(document).ready(function($) {
$( '.menu-item-has-children' ).on('mouseover', function(e) {
if ( $(window).width() < 1024 ) return;
e.preventDefault();
if (!$('.menu-item').hasClass( '.has-dropdown' ) ) {
$('.darkness').addClass('darkness-opened');
}
});
$( '.menu-item.has-dropdown' ).on('mouseleave', function(e) {
if ( $(window).width() < 1024 ) return;
e.preventDefault();
if (!$('.menu-item').hasClass( '.has-dropdown' ) ) {
$('.darkness').removeClass('darkness-opened');
}
});
});
</script>
Nguồn: https://gist.github.com/Qwans/92d813b94076f867e2d52c3121a2a5b3
Quét mã QR để đọc bài viết này để xem tiếp trên điện thoại