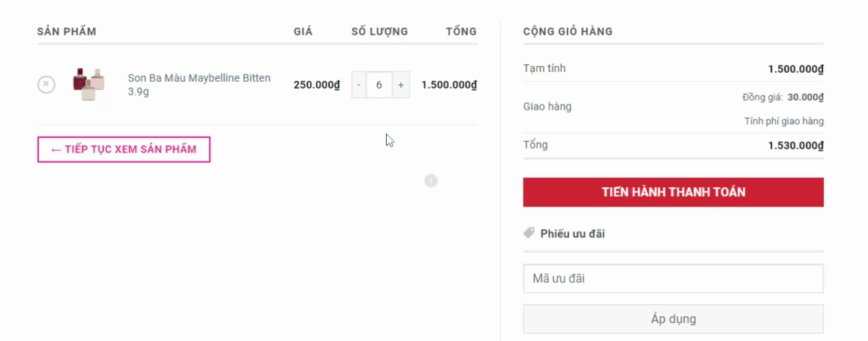
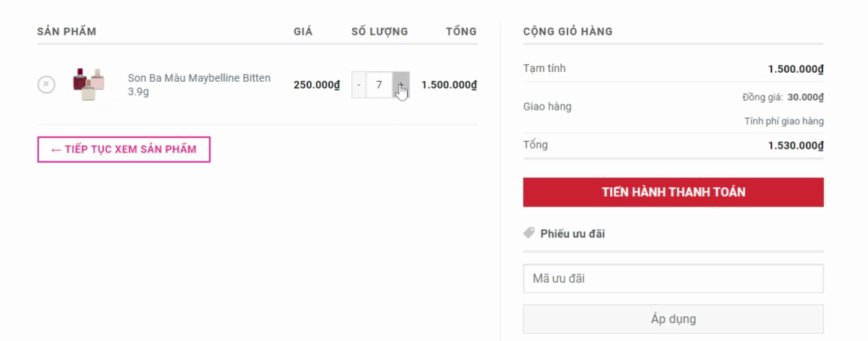
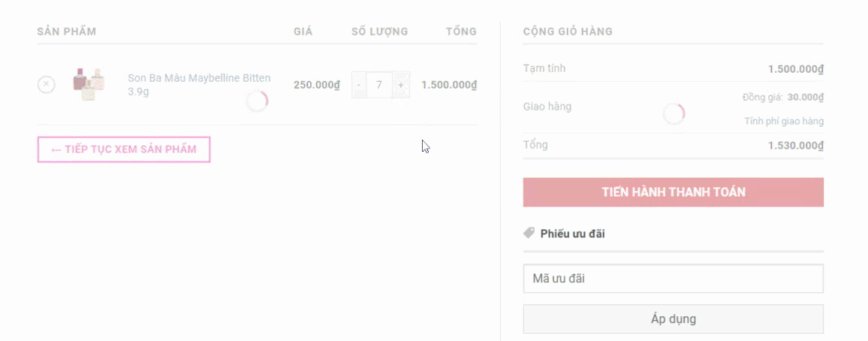
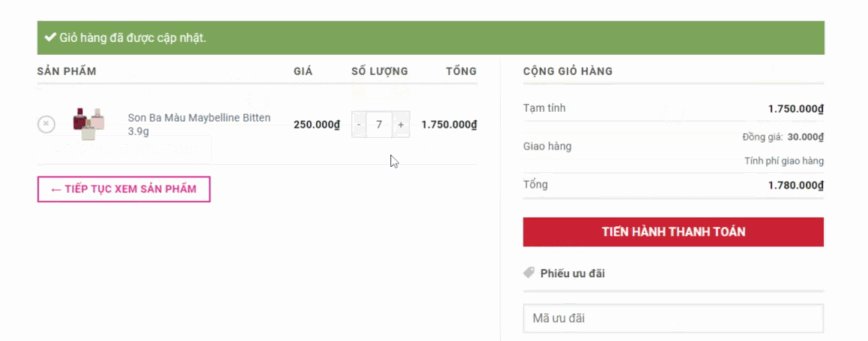
Mặc định của WooCommerce khi bạn thay đổi số lượng sản phẩm trong giỏ hàng, giỏ hàng sẽ không được cập nhật cho đến khi bạn đập nút Cập nhật giỏ hàng. Nó chỉ là một điều nhỏ bé nhưng đôi khi nó có thể gây nhầm lẫn cho khách hàng trên trang web của bạn.
Đoạn code tự động cập nhật giá
Đoạn mã của chúng ta đây ( Hãy đọc phân tích phía sau nhé )
###########
# Tự động cập nhật giá sau khi thay đổi số lượng trong giỏ hàng
add_action( 'woocommerce_after_cart', function() {
?>
<script>
jQuery(function($) {
var timeout;
$('div.woocommerce').on('change textInput input', 'form.woocommerce-cart-form input.qty', function(){
if(typeof timeout !== undefined) clearTimeout(timeout);
//Not if empty
if ($(this).val() == '') return;
timeout = setTimeout(function() {
$("[name='update_cart']").trigger("click");
}, 2000); // 2 second delay
});
});
</script>
<style>.woocommerce button[name="update_cart"],.woocommerce input[name="update_cart"] { display: none;}</style>
<?php
} );
- Chỉ cần copy đoạn code trên và dán vào file
functions.phpcủa Theme hoặc child theme ( khuyến khích dùng child theme ) - Đoạn mã trên có 2 phần bao gồm 1 đoạn CSS nhỏ và 1 đoạn jquery. Đoạn mã CSS mục đích để ẩn nút Cập nhật sản phẩm đi
- Đoạn jquery chỉ cần chú ý tới phần “2 second delay” kia. Nếu muốn nó load lại nhanh hơn thì bạn giảm chỉ số đó đi. Thời gian tính bằng micro second (ms)
Đối với Theme Flatsome
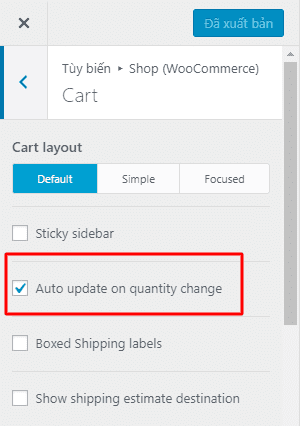
Đơn giản lắm, chỉ cần vào Theme Option (tùy biến) -> Woocommerce -> Cart -> Auto update on quantity change
Xong!
Quét mã QR để đọc bài viết này để xem tiếp trên điện thoại