Cách chuyển hiển thị dạng tabs thành menumobile.
Cũng tương tự như cách mà người ta xây dựng menu vậy, họ sẽ sử dụng css kết hợp với js để khi hiển thị lên mobile nhìn sẽ dẹp mắt hơn.
Ví dụ dưới đây mình sử dụng theme flatsome nhé mọi người, theme nào cũng vậy miễn có chức năng tabs là các bạn có thể làm được.
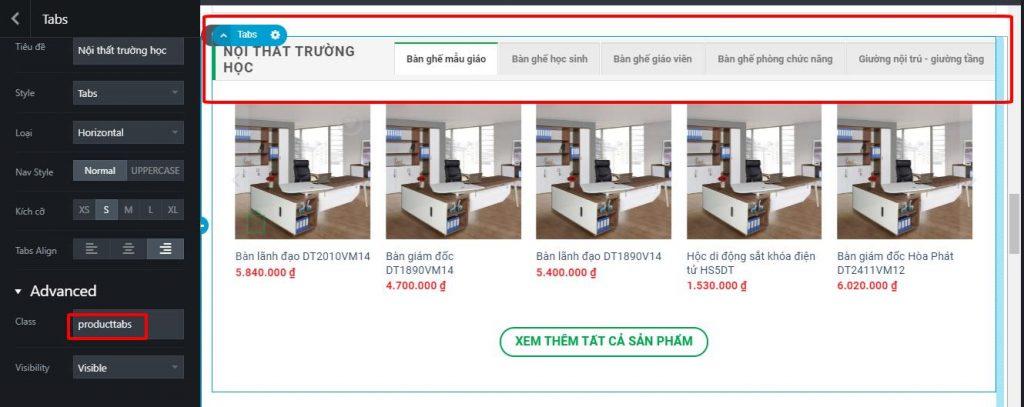
Đầu tiên mình sẽ tạo một tabs với class là producttabs

Rồi ở các tab panel thì mình bỏ sản phẩm vào bình thường thôi, quan trọng là cái class mà các bạn đặt, đặt ntn cũng được miễn trong script mình gọi đúng là được.
Kết tiếp là css cho nó, các này các bạn tự sáng tạo nhé.
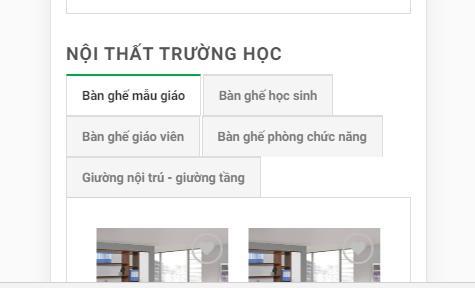
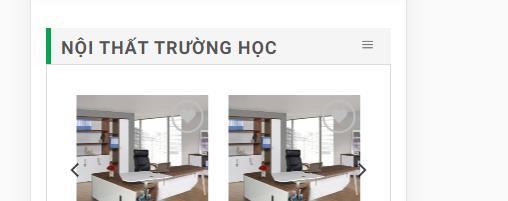
Đây là hiển thị của tabs trên mobile sau khi thêm vào.

Việc cần làm là dùng css để hiển thị cái nút menu-mobile và ẩn hết các tab panel nhé
CSS ẩn tab panel
.producttabs button.icon{
font-size:13px!important;
display:block;
margin-right: 0;
font-size: 1.2em;
float: right;
}
.producttabs .nav li{
display:none;
}
.producttabs .nav.reshow li{
float: none;
display: block;
text-align: right;
width: 100%;
}
.producttabs h4{
float: unset;
width: 100%;
}
.producttabs ul{
float: unset;
width: 50%!important;
margin-left: 50%;
position: absolute;
z-index: 100;
right: 0;
}
.producttabs .nav-tabs>li>a{
width: 100%;
text-align: right;
}
.icon{
position:absolute;
top:0;
right:0;
}
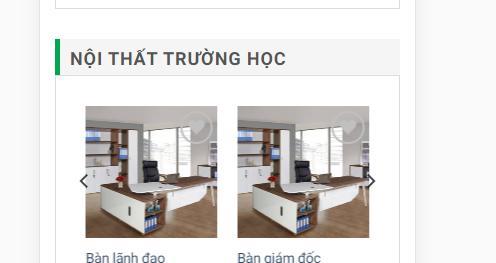
Và các tab panel sẽ ẩn đi như thế này.

Lưu ý là nhớ dán CSS trên vào phần hiển thị mobile nha.
Kế đến là dùng js để hiển thị icon menu và chức năng click gọi từng tabs
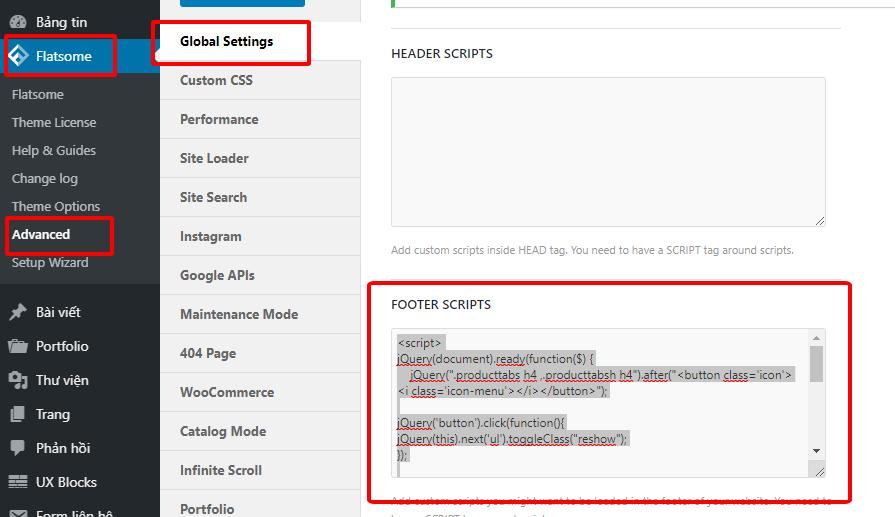
Dán đoạn script này vào flatsome->advanced

Hoặc bạn có thể tạo một tập js trong theme của mình rồi khai báo trong function cũng được.
Đoạn js như sau
<script>
jQuery(document).ready(function($) {
jQuery('.producttabs h4').after('<button class="icon"><i class="icon-menu"></i></button>');
jQuery('button').click(function(){
jQuery(this).next('ul').toggleClass("reshow");
});
jQuery(document).click(function(e) {
var target = e.target;
if (!jQuery(target).is('.icon') && !jQuery(target).parents().is('.icon')) {
jQuery('.producttabs .nav').removeClass('reshow');
}
});
jQuery('.producttabs .nav li a').click(function(){
jQuery('.producttabs .nav').removeClass('reshow');
});
});
</script>
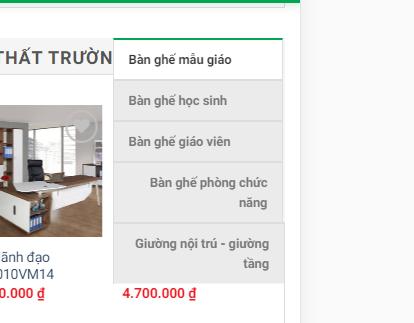
Và đây là thành quả


Cảm ơn mọi người đã theo dõi bài viết. Mọi ng nhớ ủng hộ mình để có động lực viết blog tiếp nhé.
Nguồn: https://pttuan410.com/huong-dan-hien-thi-tabs-dang-menu-mobile-voi-jquery/
Quét mã QR để đọc bài viết này để xem tiếp trên điện thoại

