Trong thời điểm hiện tại (2020), việc theo dõi hành vi người dùng trên website vô cùng quan trọng bởi bạn sẽ biết được Khách hàng làm những gì trên website của mình. Đặc biệt với xu huớng hiện tại, GG Ads đã dần dần thay đổi. Nếu như trước đây ai cũng nghĩ đến CPC ( Cost per click – tính tiền trên mỗi lượt bấm quảng cáo ) thì bây giờ đã và đang dần thay đổi theo huớng CPA ( Cost per action – chi tiền theo hành động ) của khách hàng trên website của mình.
Và tất nhiên, việc quan trọng nhất khi muốn thống kê hành vi của khách hàng đó chính là gắn mã theo dõi ( tracking code ) vào một nút, link… nào đó trên website của bạn.
Bài viết này sẽ huớng dẫn cách chèn thêm mã theo dõi Google của bạn lên website
Và… Bắt đầu thôi!
Hướng dẫn thêm tracking code vào giao diện WordPress
Tracking scripts là gì?
Hành vi người dùng trên website là một trong những yếu tố quan trọng cần được đem ra phân tích và triển khai các kịch bản cho website. Bạn có thể thấy nếu một khu vực trên website bị người dùng bỏ qua, ta sẽ cần thay thế hoặc gỡ bỏ nó chẳng hạn. Nhưng làm thế nào để biết người dùng bỏ qua? Đó là khi ta cần tới các tracking scripts – những đoạn mã theo dõi người dùng.

Tracking scripts trên website phần lớn bằng Javascript. Nó được chèn vào trong cặp thẻ <script></script>.
Tracking scripts thường nằm ở ba khu vực trên website:
- Trong thẻ
<head></head> - Ngay sau thẻ
<body> - Ngày trước thẻ
</body>
Thêm tracking scripts vào giao diện WordPress
Tất nhiên, bằng cách đơn giản, bạn có thể thêm trực tiếp vào các file như header.php và footer.php. Code Tốt sẽ không hướng dẫn cách đấy, mà theo cách “chuẩn WordPress” bằng cách sử dụng các action, hooks để thêm script nhé.
Bước 1: Thêm helper để format script cho nó gọn hơn. Bạn thêm đoạn này trong functions.php, hoặc thường ta nên tạo riêng 1 file là lib/helpers.php để tiện sử dụng khi có các script dạng helper – tức giúp mình xử lý gì đó và return về.
Đoạn code trông sẽ như sau:
function tracking_script_filter( $tracking_scripts ) {
$tracking_scripts = str_replace(
array( '/* <![CDATA[ */', '/* ]]> */' ),
array( '/* [!CDATA[ */', '/* ]]] */' ),
$tracking_scripts
);
// dangerously output code that is a script, style, or meta tag
$tracking_scripts = strip_tags( $tracking_scripts, '<script><style><meta><noscript><img><div>');
$tracking_scripts = str_replace(
array( '/* [!CDATA[ */', '/* ]]] */' ),
array( '/* <![CDATA[ */', '/* ]]> */' ),
$tracking_scripts
);
return $tracking_scripts;
}
Bước 2: Bạn có thể dùng các plugin giúp thêm field trong backend, ví dụ như Advanced Custom Fields hay Metabox.io. Mục tiêu là ta có mục nhập trong đâu đó, như Theme Options hoặc page Homepage và có thể gọi ra.
Trong trường hợp này, Code Tốt sử dụng field textarea của Advanced Custom Fields.
Đây là code để bạn tham khảo (field đang lấy là từ trong Theme Options, có trong bản ACF trả phí):
$tracking_scripts = get_field( 'scripts', 'options' );
if( !empty($tracking_scripts) ) {
$formatted_scripts = format_output_scripts( $tracking_scripts );
echo $formatted_scripts;
}
Sử dụng các action có sẵn
Sau đó, ở bước 3 này, ta lần lượt gọi các function vào các add_action có sẵn của WordPress
wp_head
Action này sẽ thêm script vào trong cặp thẻ <head></head>. Điều kiện bắt buộc là bạn có gọi wp_head() trong giao diện rồi nhé.
wp_footer
Action này sẽ thêm script vào cuối trước khi kết thúc thẻ <body>. Điều kiện tiên quyết là bạn có gọi wp_footer() trong giao diện rồi nhé.
Ví dụ khi sử dụng để thêm tracking scripts trên thẻ HEAD như sau:
function print_scripts_head() {
$tracking_scripts = get_formatted_scripts( get_field( 'header_scripts', 'options' ) );
echo $tracking_scripts;
}
add_action('wp_head', 'print_scripts_head');
Sử dụng custom action
Ngoài ra 2 action có sẵn, ta cần gọi thêm 1 custom action trong giao diện đang dùng, bằng cách gọi function này trong file template header:
<body>
<?php do_action('after_body_open_tag'); ?>
Sau đó, bạn có thể gọi như sau ở trong functions.php nhé:
add_action('after_body_open_tag', 'your_function');
Code đầy đủ:
function print_scripts_after_body_start() {
$tracking_scripts = get_formatted_scripts( get_field( 'body_scripts', 'options' ) );
echo $tracking_scripts;
}
add_action('after_body_open_tag', 'print_scripts_after_body_start');
Kiểm tra và xác nhận các script đã hoạt động
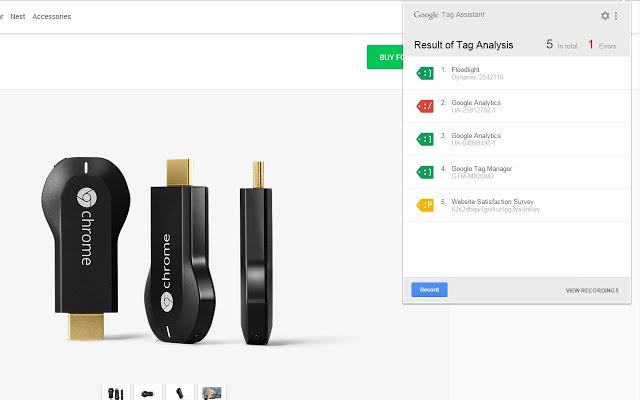
Thao tác kiểm tra là bắt buộc. Trên Chrome, bạn có thể kiểm tra bằng cách sử dụng extension Tag Assistant.
Trong backend, bạn cần nhập code script mẫu. Nếu chưa có script thì bạn có thể nhập script test có sẵn trong Quickstart của Tag Manager.
Kết quả hình ảnh test sẽ có dạng như này:

Tham khảo: Sử dụng plugin WordPress
Nếu bạn không phải một lập trình viên thông thạo nhưng vẫn muốn quan tâm tới phần này, bạn có thể dùng plugin dưới đây:
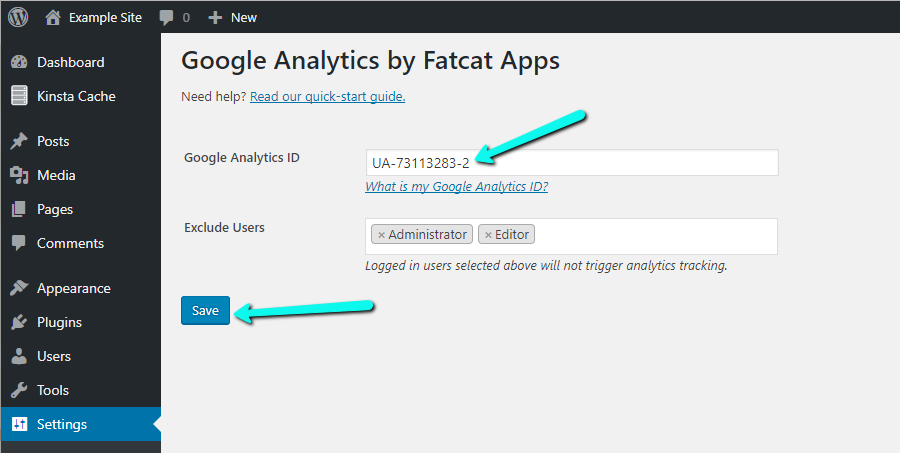
Analytics Cat

Chỉ cần có ID của account Google Analytics là bạn có thể tận hưởng rồi:

Kết luận
Đây là một bài hướng dẫn cơ bản giúp bạn sử dụng WordPress đúng chuẩn, dễ bảo trì và code không lặp. Nó giúp bạn làm quen với những khái niệm về add_action trong WordPress. Hi vọng nó là bài viết hữu ích giúp bạn hiểu và dùng WordPress tốt hơn.
Quét mã QR để đọc bài viết này để xem tiếp trên điện thoại

