Nếu bạn chưa biết thì WebP chính là một trong những chìa khóa quan trọng giúp Website WordPress có được tốc độ load “ầm ầm” như ngày hôm nay, bên cạnh những bí quyết đã được bật mí trước đó. Với WebP, các bạn có thể giảm page-size đi đáng kể nhờ dung lượng của ảnh ở định dạng WebP thấp hơn rất nhiều so với PNG hay JPG/JPEG truyền thống. Việc sử dụng WebP trong WordPress hiện tại cũng đã trở nên rất dễ dàng nhờ sự trợ giúp của một số plugin chuyên dụng.
WebP là gì?
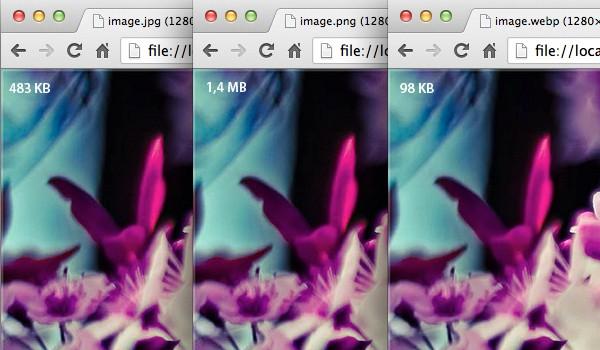
WebP là một định dạng ảnh mới, được phát triển bởi Google, với mục tiêu giảm dung lượng giúp blog/ website load nhanh hơn mà không làm ảnh hưởng nhiều đến chất lượng thực tế. Với hình thức nén lossless (không giảm chất lượng), hình ảnh ở định dạng WebP có thể nhẹ hơn định dạng PNG đến 22%. Còn với hình thức nén lossy (giảm chất lượng), hình ảnh ở định dạng WebP có thể nhẹ hơn định dạng JPG/JPEG lên đến 34%. Đây là những con số rất đáng kể, đặc biệt là với hình ảnh có kích thước lớn.
Những trình duyệt nào hỗ trợ WebP?
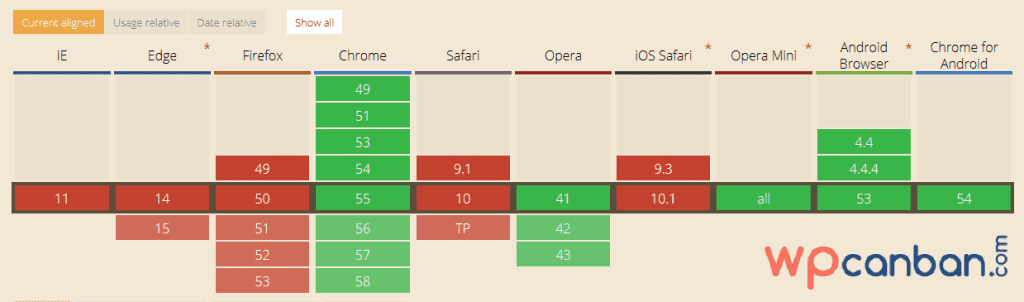
Không phải tất cả trình duyệt web hiện nay đều hỗ trợ định dạng WebP. Tuy nhiên, một số trình duyệt phổ biến như Chrome hay Opera đều đã hỗ trợ định dạng này. Firefox và Safari cũng đang nghiên cứu để hỗ trợ WebP trong tương lai. Trong khi đó IE và Edge của Microsoft có vẻ không mặn mà gì lắm.
- Các trình duyệt hỗ trợ định dạng webp
Ghi chú:
- Màu xanh: đã hỗ trợ WebP.
- Màu đỏ: chưa hỗ trợ WebP.
Sử dụng định dạng WebP trong WordPress
Để sử dụng định dạng WebP trong WordPress, các bạn cần tiến hành 2 bước căn bản sau đây:
1. Tạo định dạng WebP cho hình ảnh
Các plugin nén ảnh phổ biến hiện nay như ShortPixel, EWWW Image Optimizer, Optimus… đều đã được tích hợp sẵn công cụ tạo ảnh WebP tự động cho WordPress. Trong một bài viết cách đây không lâu, tôi đã hướng dẫn các bạn cách sử dụng plugin ShortPixel để tạo ảnh WebP. Các bạn có thể tham khảo lại thông qua link ở đầu bài viết này.
Tuy nhiên, ShortPixel không phải là một dịch vụ miễn phí, do đó, nếu muốn nén ảnh với số lượng lớn, các bạn cần phải mua các gói credit của họ. Theo đánh giá của tôi, ShortPixel là nhà cung cấp có mức giá rẻ nhất trong số các dịch vụ nén ảnh trả phí.
Mình đã sử dụng Plugin Optimus để convert hình ảnh sang định dạng webp, sau đó lại sử dụng Plugin ShortPixel để thiết lập hiển thị cho nó. Do Optimus là một plugin yêu cầu có key, nếu cần hãy liên hệ với mình để nhận được key hỗ trợ
2. Kích hoạt WebP cho blog/ website
Sau khi tạo ảnh với định dạng WebP, các bạn cần phải kích hoạt chúng để trình duyệt web có thể nhận biết được. Để kích hoạt WebP, các bạn có thể sử dụng một trong 2 phương thức sau:
Sử dụng file .htaccess hoặc file config
Đối với web server Apache hoặc LiteSpeed, các bạn cần chèn đoạn code sau vào file .htaccess của thư mục cài đặt WordPress:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{DOCUMENT_ROOT}/$1.webp -f
RewriteRule ^(wp-content/uploads.+)\.(jpe?g|png)$ $1.webp [T=image/webp,E=accept:1]
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</IfModule>
AddType image/webp .webp
Đối với web server NginX, các bạn thêm đoạn code sau đây vào file NginX config:
# http config block
map $http_accept $webp_ext {
default "";
"~*webp" ".webp";
}
# server config block
location ~* ^/wp-content/.+\.(png|jpg)$ {
add_header Vary Accept;
try_files $uri$webp_ext $uri =404;
}
Sử dụng plugin Cache Enabler
Đây là một trong số hiếm hoi plugin tạo cache có hỗ trợ tạo bản cache với định dạng WebP. Cách sử dụng của plugin này khá đơn giản. Các bạn chỉ cần cài đặt và kích hoạt plugin Cache Enabler.
- Cài đặt và kích hoạt plugin Cache Enabler
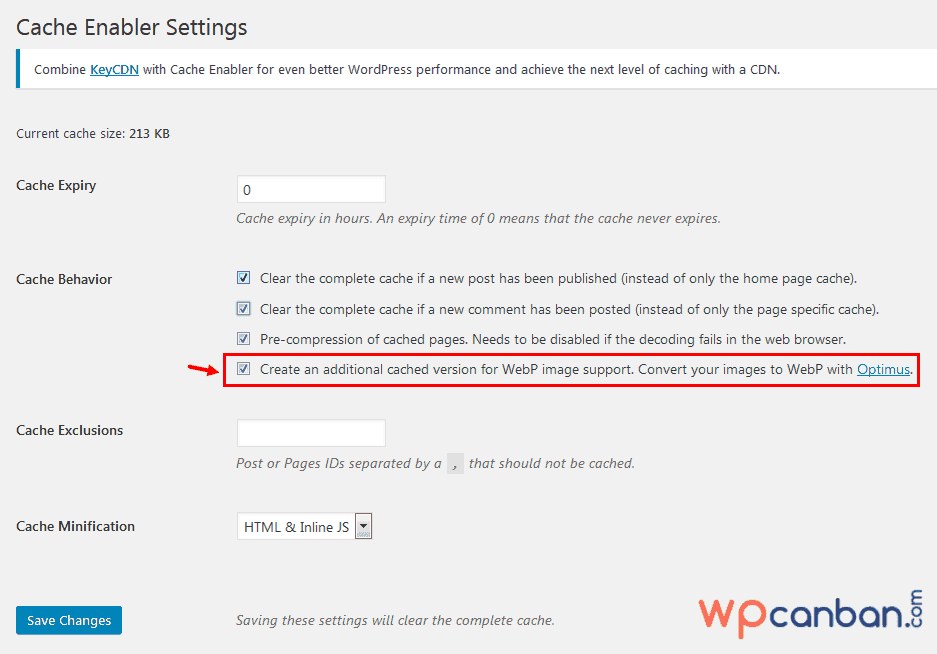
Tiếp theo, truy cập vào Settings => Cache Enabler. Thiết lập như hình bên dưới và lưu lại.
- Thiết lập plugin Cache Enabler
Lưu ý:
- Deactive và xóa bỏ các plugin tạo cache mà bạn đang sử dụng trước khi cài đặt plugin Cache Enabler để tránh bị xung đột.
- Định dạng WebP chỉ hoạt động trên bản cache. Do đó nếu bạn đang đăng nhập thì WebP sẽ không hoạt động.
Kiểm tra WebP
Để biết định dạng WebP đã hoạt động bình thường hay chưa, các bạn truy cập web thông qua một trình duyệt có hỗ trợ WebP, chẳng hạn Google Chrome.
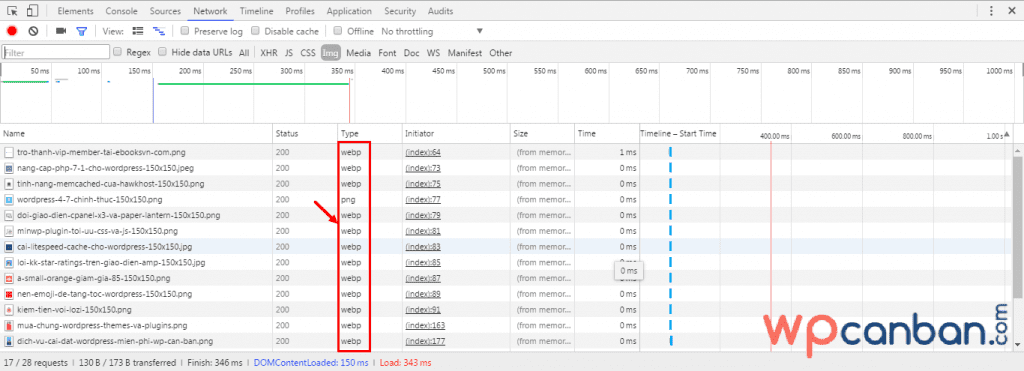
- Kiểm tra webp có hoạt động hay không
Click chuột phải vào 1 trang bất kỳ, chọn Inspect => chọn tab Network => chọn mục Img => Load lại trang và xem cột Type. Chúc các bạn thành công!
Bạn có đang sử dụng định dạng WebP trên blog/ website của mình? Bạn đánh giá thế nào về ảnh hưởng của nó đối với tốc độ load của site? Hãy chia sẻ quan điểm và ý kiến của bạn với chúng tôi trong khung bình luận bên dưới.
Nguồn: https://wpcanban.com/wordpress/thu-thuat-wordpress/dinh-dang-webp-cho-hinh-anh.html
Quét mã QR để đọc bài viết này để xem tiếp trên điện thoại