- Một số hook cơ bản của theme flatsome P.1
- Một số hook cơ bản của theme flatsome P.2
Trước đây mình đã chia sẽ một số hook nằm trong product box của Flatsome, hôm nay mình sẽ chia sẻ tiếp một số hook nữa, lần này sẽ nằm trong post box của Flatsome nhé.
Cách bạn có thể xem lại các hook của product box tại đây nhé: Một số hook cơ bản của theme flatsome P.1
Post của flatsome cũng không có quá nhiều hook, mình sẽ giới thiệu 1 số hook mà mình đã từng làm việc nhé. Các bạn muốn tìm hiểu về hiều hook khác của Flatsome thì có thể tra cứu tại đây nhé: https://docs.uxthemes.com/article/385-hooks
Các hook nằm trong Element blog post của Flatsome
Trong element Blog Post của flatsome thì hiện tại có 2 hook là
flatsome_blog_post_before flatsome_blog_post_after
Theo như tên gọi thì bạn cũng có thể biết 2 hook này nằm ở đâu rùi đúng không, 1 hook nằm ở đầu và 1 hook nằm ở cuối. Để có thể minh họa cho 2 hook này thì các bạn xem đoạn function dưới đây nhé.
function showhook(){
echo 'Pttuan410.com - Before';
}
add_action('flatsome_blog_post_before','showhook');
Các bạn thêm đoạn hook này vào file function.php của mình nhé. Kết quả sau khi thêm sẽ như thế này:

Thêm đoạn function dưới đây để bạn có thể biết được vị trí của hook flatsome_blog_post_after
function showhook2(){
echo 'Pttuan410.com - after';
}
add_action('flatsome_blog_post_after','showhook2');
Và kết quả sẽ như thế này.

Chỉ vậy thôi, hiện tại thì nó Flatsome hỗ trợ 2 hook này.
Các hook nằm trong single của Flatsome.
Hook nằm trong single post của Flatsome hay bất kì theme nào thì hình như chỉ có
the_content the_title
Mình sẽ share cho các bạn 3 đoạn funciton để các bạn có thể thêm bất kì một content nào vào ĐẦU, CUỐI VÀ GIỮA của 1 bài post.
Function thêm content vào đầu bài viết
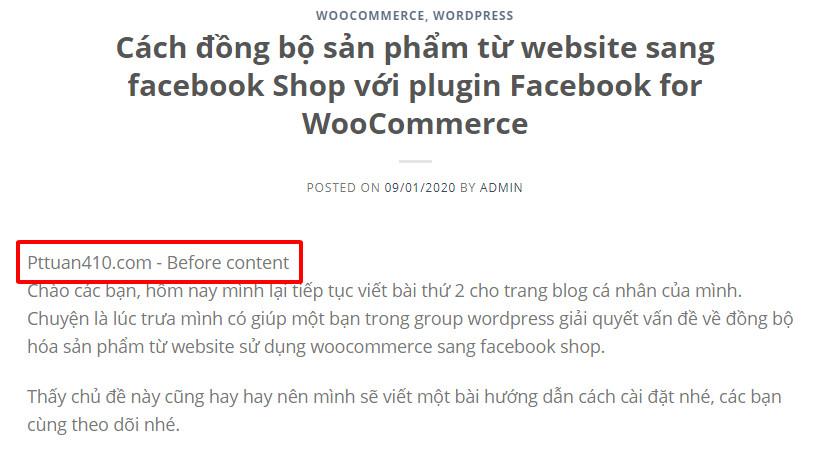
Để có thể thêm content vào đầu bài viết như thế này:

Để được như vậy thì các bạn thêm đoạn function dưới đây nhé
function hook_before_content( $content ) {
if( is_single() && ! empty( $GLOBALS['post'] ) ) {
if ( $GLOBALS['post']->ID == get_the_ID() ) {
$pttuan_content = 'Pttuan410.com - Before content';
$pttuan_content .= $content;
}
return $pttuan_content;
}
}
add_filter( 'the_content', 'hook_before_content' );
Function thêm content mới phía dưới bài viết
function aftercontent( $content ) {
if( is_single() && ! empty( $GLOBALS['post'] ) ) {
if ( $GLOBALS['post']->ID == get_the_ID() ) {
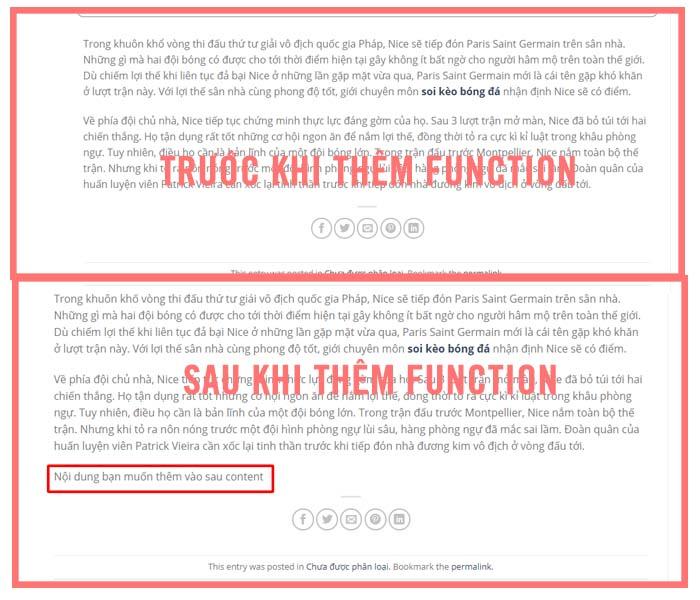
$content .= 'Nội dung bạn muốn thêm vào sau content';
}
}
return $content;
}
add_filter('the_content', 'aftercontent');
Và kết quả sẽ ntn

Lưu ý là 2 function trên mình viết cho post nhé, để áp dụng cho các custom post type khác thì các bạn vui lòng sửa lại nhé. Các bạn có thể tham khảo thêm cách tạo custom post type.
Function thêm content vào giữa bài viết
Nói là giữa bài viết thì cũng không chính xác. Function này sẽ giúp các bạn thêm content vào sau một đoạn mà các bạn muốn. Ví dụ dưới đây mình sẽ thêm một content sau 2 đoạn nhé. Cái này chắc mấy bạn chơi Adsense sẽ thích (Có plugin hỗ trợ rồi nhưng code vẫn nhẹ hơn đúng không?)
add_filter('the_content', 'contentafter2para');
function contentafter2para($content){
if(is_single()){
$pttuan_content = 'PTTUAN410.com - content sau 2 câu';
$after = 2;
$end = '</p>';
$content_pttuan = explode($end, $content);
foreach($content_pttuan as $key => $cont){
if(trim($cont)) {
$content_pttuan[$key] .= $end;
}
if(($key + 1) == $after){
$content_pttuan[$key] .= $pttuan_content;
}
}
$content = implode('', $content_pttuan);
}
return $content;
}
Và kết quả sẽ như thế này các bạn nhé:

Function thêm content vào sau title
Hook này mình không biết có thật sự cần thiết không, vì thường title mỗi bài post nó sẽ khác nhau, nếu sử dụng hook này thì cũng phiền. Nhưng mình vẫn sẽ giới thiệu cho mọi người về cái hook này nhé.
function hook_title( $title ) {
$custom_title = ' - Pttuan410';
$title .= $custom_title;
return $title;
}
add_filter( 'the_title', 'hook_title' );
và kết quả của hook này như sau

Nguồn: pttuan410.com
Quét mã QR để đọc bài viết này để xem tiếp trên điện thoại

